Topics:
Web DesignSubscribe now and get the latest podcast releases delivered straight to your inbox.
There are plenty of people in the world who don’t like to give feedback or receive feedback. But if no one gives feedback, how can anyone improve?
There are really two types of feedback that can be given to people who are involved in the building of the website — or, really, anyone who is creating deliverables for clients.
The first area is feedback based on overall performance. For example, a manager giving their employee feedback on how they are performing, or how they handled a situation.
The second area is feedback is on a particular product, to make sure that the deliverable is up to everyone’s expectations and what was promised. Here you can have multiple parties presenting feedback; this can be either the client and your own internal team.
During a website rebuild, it is extremely important that the development work be reviewed. Once development is complete, the work requires a great deal of internal feedback to make sure that it is perfect before getting into the client’s hand.
If you are the project manager, strategist, or designer, here are some things to keep in mind when giving feedback to website developers.
Wait until developer gives the go-ahead
- Why?
- There are many things developers have to keep in mind when developing, from responsiveness to browser compatibility. You are wasting both your time and your developer’s time if you are reviewing something before they say it is ready to be reviewed for any bugs.
- When to ask if it is safe to review?
- Here at IMPACT, because we work in weekly sprints and have individual tasks assigned to us, the indicator that says it is safe to review work is when the developer indicates “internal review.” Before that, we know it’s not ready for feedback.
- If you don’t have a similar process, make sure you have some internal timeline to keep projects on track. It is always good policy to check in on the timeline to see when something should be ready.
Offer feedback only on elements under the developer’s control
- Why?
- The developer is building what the designer has provided them, and this includes the look of the website and most of the functionality of how a section should work on the site. Providing feedback on something they may have had little say in and can’t really change without the approval of the designer is a waste of time.
- Are you are unsure, what should you do?
- It is always good to bring all parties in at the same time. This prevents the telephone game from happening and gets everyone on the same page.
Encourage collaborative discussion
- Why?
- By everyone on the team (project manager/strategist, designer, and developer) working together, you can find a solution — or come up with a new direction after having a discussion and doing research.
- Having everyone involved encourages collaboration and helps ensure mistakes aren't repeated.
Provide examples and resources
- Why?
- If there are parts of the website that need to be rethought from a UX perspective, or if something wasn’t created exactly how it was imagined, bring examples and resources to the tables. If you can’t explain to a developer what you are looking for, how are they supposed to create it?
- For example:
- When working on a new module-based design, our developers wanted to make sure the page would work properly on mobile. We had many discussions and eventually went back to the designers, who did some research. In turn, they presented us with a link of exactly what they wanted. We talked as a team and approved the design.
Be clear, concise, and specific
- Why?
- If you aren’t clear in what you are saying it doesn’t help anyone. By being clear, concise and specific about your feedback, it leaves the fear of the unknown at the door. The developers need to have a clear direction of what is being asked of them to create.
- We like to say “use your words.” The more words the better!
Improve your feedback
Avoid generalized, open-ended critiques. Remember, be clear, concise, and specific.
|
Instead of... |
Try... |
|
"It's not working. This is Broken." |
"In the latest version of Edge, the testimonial section is not sliding." |
|
"This section doesn’t match the mockup." |
"In the column section, the font sizes for the headers don’t match, and the spacing looks off." |
|
"The hover isn’t the right color in the footer." |
"The buttons in the footer don’t have the correct hover color; they should match what is in the branding guide." |
|
"The page has a horizontal scroll." |
"On desktop, the page has the ability to scroll to the left and the right." |
|
"This isn’t how it was supposed to function." |
"On mobile, the experience wasn’t as expected. Let's jump on a quick call with name of designer and rethink this experience." |
How IMPACT presents constructive feedback to developers
As we know, during the QA process there can be many little bugs found when someone actually starts using the elements and starts implementing content.
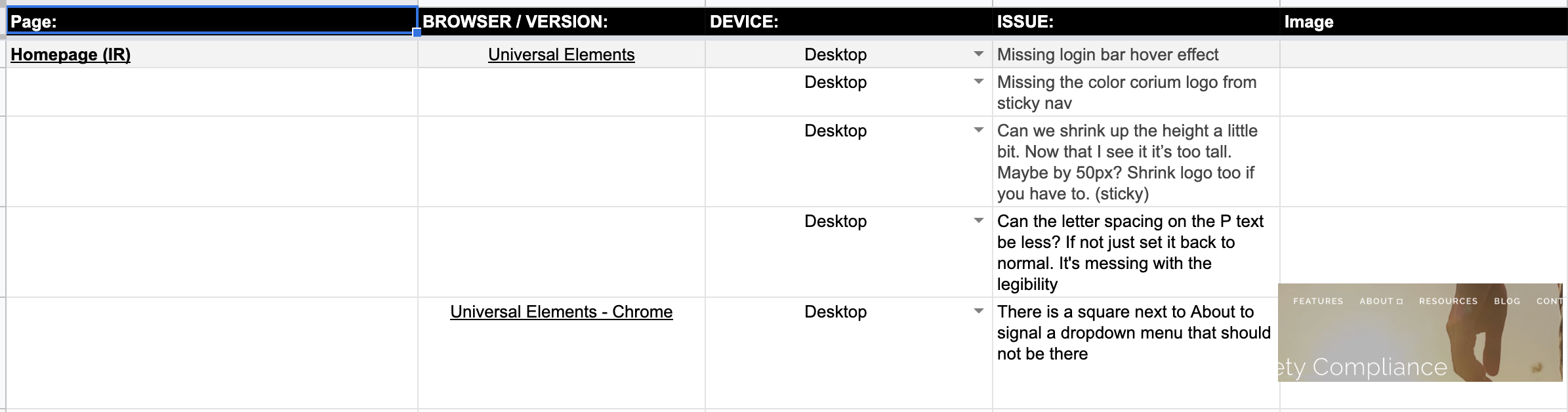
At IMPACT, we used to use a Google Sheet for feedback. We soon realized that everyone was titling sections differently, and it was confusing because no screenshots were being supplied to illustrate a given issue.
Here is an example of how we used to do QA:

Because of the limits of the format, our feedback couldn’t be clear, concise, and specific. In turn, there was a lot of back and forth to make sure that we hit it on the mark.
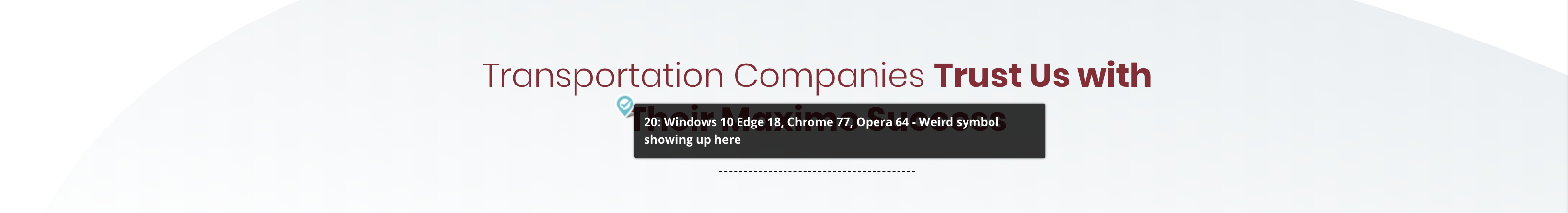
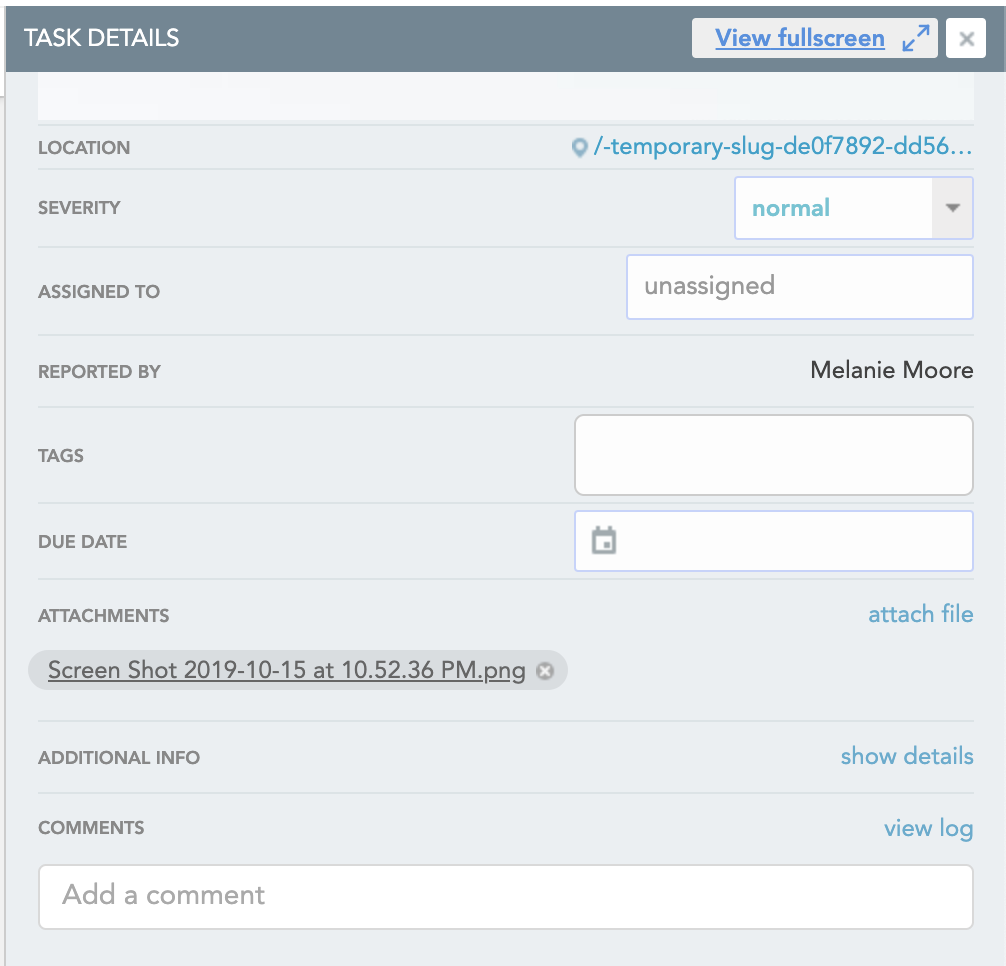
Within the past year we employed a new software called BugHerd. It allows us to put a virtual sticky note right on the place where the issue is and tell developers exactly what they need to know.
Here is an example of a virtual sticky note in place.

This allows us to give as much detail as possible.

We are always improving our process and making sure the team understands how important it is to “use their words” and give the developers as much details as possible.
Remember the goal of feedback
It is important to avoid getting hung up on personal preferences. Feedback should be objective, clear, and timely.
ALWAYS ask questions. There may be a reason why something was done the way it was. It may not really be broken; it could just be a way that something had to be developed in order to work in every browser. It’s always good to double check first if something was intentional for a certain reason.
Consider all use-cases, functionality, devices, and variations when bringing ideas to the table. Knowing whether something is cross-browser compatible is the developer’s wheelhouse, but knowing how something will behave on desktop, tablet and mobile is everyone's responsibility. Don’t leave it up to the developer.
In the end, being clear, concise, and specific on your feedback is the most important thing to remember. By doing this you help all parties involved — and keep the project moving along and done correctly.
Free: Assessment

