Subscribe now and get the latest podcast releases delivered straight to your inbox.
How to Optimize Your HubSpot Website for Speed

Oct 23, 2017

Are you a patient person?
If so, how patient are you, exactly? Would you wait 10 seconds for an app to load? 15 seconds for a web page to load? 30 seconds for a page to print?
For a reference point, if I’m browsing images on imgur or reddit or Instagram, and they don’t load instantly, I’m gone in a flash. I’d be shocked if you don’t do the same.
The internet in all its various forms has spoiled us more and more over the years -- it has led us all to the expectation that every piece of technology we use will be fast. Apps, websites, browsers, even video conferencing is expected to be flawless and quick.
And if your website isn’t keeping pace, it’s falling behind.
Website Speed Really Is That Important
There’s no shortage of content and research about website speed as a factor in business, but I’ll use the most well-known one as an example:
Bear with me here.
There’s a ton of people that use Amazon. That means that it has probably put considerable time and resources since 2012 improving its website speed as they didn’t want to lose that amount in sales. Consequently, users of Amazon have experienced a fast website, and have begun to see that as the new norm.
So, what happens when they navigate to a website less diligent about its site speed as Amazon? God forbid, your website?
They bounce because the bar has been set higher than it was before. This costs your business revenue, loyalty, credibility, trust, and reliability...
First impressions matter and you want to make sure your website is doing an amazing job at welcoming new users.
Yes - some of that is design, messaging, but a lot of it is speed, and Google loves speed.
So how can you optimize your HubSpot-hosted website into greased lightning? Read on.
What HubSpot ALREADY does for you
There is a lot that goes into optimizing a website for speed. Some of it will need to be done by a developer or depending on your competency in that area, yourself, but there are some metrics around website speed that can’t be changed because of the nature of HubSpot’s hosting.
This isn’t necessarily a bad thing - it’s one less item on your plate, and honestly, HubSpot does a pretty good job of it.
The most important one (and a large factor for overall speed) is time to first byte (TTFB).
This is the time it takes for the first byte of information to reach a user’s web browser. If you’re on WordPress or another platform and dedicated hosting, you’ll probably have more control over this, but comfort when changing key settings of your installation is critical.
Ideally, if you’re doing this on your own, you’d aim for less than half a second for TTFB, but HubSpot has you covered.
What HubSpot DOESN’T do for you
HubSpot’s Website Platform isn’t perfect though, at least not yet.
For all the goodies, ease-of-use, and tons of benefits, there’s still progress to be made.
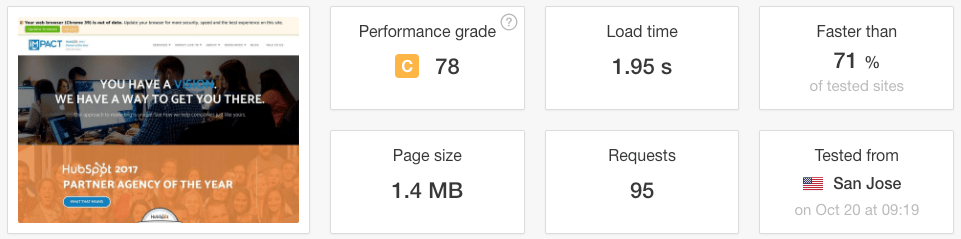
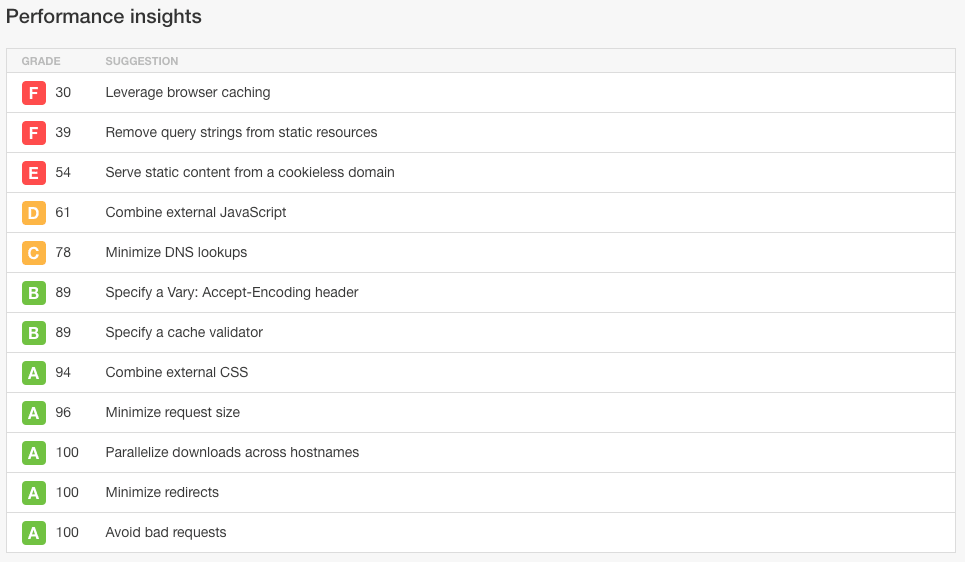
Most can be seen in these screenshots of IMPACT from popular page speed measurement tool, Pingdom:


For the record, that is a screenshot of our homepage being run through the tool. See all those Fs? We can’t do a lot about them today. That’s controlled server-side by HubSpot.
Also - for those of you that have flashbacks to school when you see a letter grade - don’t fret.
You can have a quick page that doesn’t check all the boxes required for a B or an A and still rank very well -- as we do. Just remember, you’re trying to please your visitors with a fast website. Page speed tools won’t give you more business.
Also, HubSpot is aware of these shortcomings and is working behind the scenes on a solution for all HubSpot customers. Stay tuned!
Tactical Steps to Speed Up Your HubSpot-hosted Website
Keep in mind, when you optimize your website for speed, you’re doing it on a page-by-page basis.
In other words, an image on your Tour page won’t affect your homepage and vice versa.
I’d recommend finding your most important pages and starting with a handful of those. Choose those pages based on the obvious marketing metrics - highest sales, leads, and traffic.
I’ll use an example from here on out, one of my clients, Ambs Call Center, to explain the steps.
1. Run a Speed Test
There’s a bunch of free tools out there you can use to run speed tests. Here are my favorite, and what I use them for:
Pingdom
Pingdom’s speed tool is probably my favorite.
It’s fast, simple, and gives me some actionable data without any fluff. It’s also the most user-friendly. Go to that URL and drop in your homepage. Load time, page size, and speed in relation to others are what’s most important to look at, and the further down the page you go, the more data you’ll get.
There’s more information than I’ll talk about here, but what I look at is these:
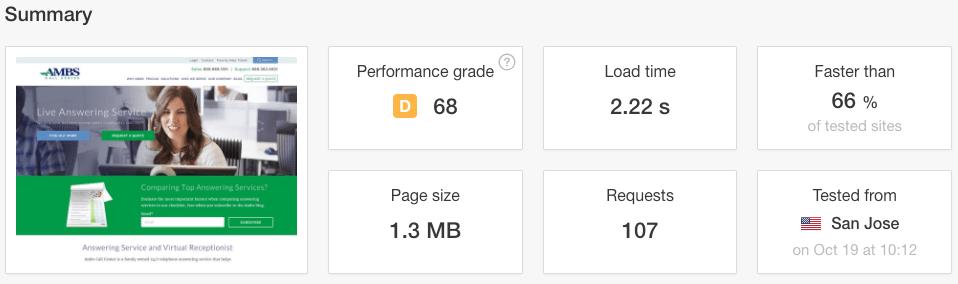
Summary: Great to see the load time, the site speed in relation to other tested sites on Pingdom, the total size, and total requests.

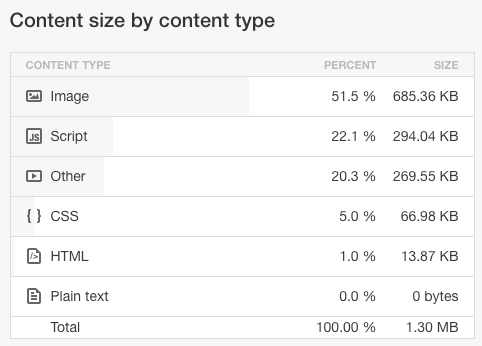
Content size by content type: Tells you the largest file sizes, and what type of file they are.

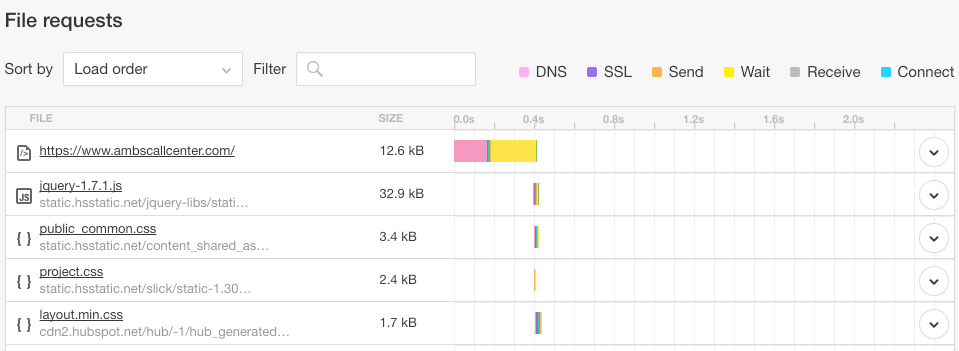
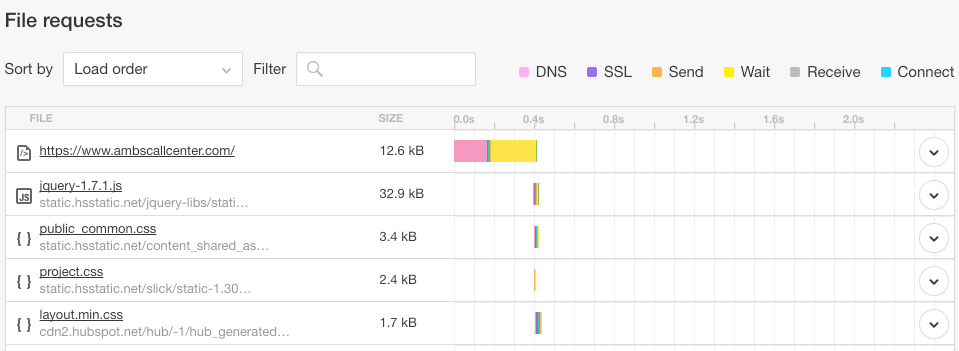
File requests: Click on the “Sort By” drop-down and choose how requests show up. Wider bars = longer time to load.

All of the information above is actionable.”The Summary” tells you where you are, and is a good place to start a benchmark. “Content size by content type” tells you which file types are the largest (large = slow), And “file requests” drills down the furthest to give you the most information about where you need to apply attention - whether its large images, redundant scripts, or something else.
Webpagetest
Webpagetest.org will give you a ton of information, options, and honestly, overwhelm most users. Here’s what to focus on if it’s your first time:
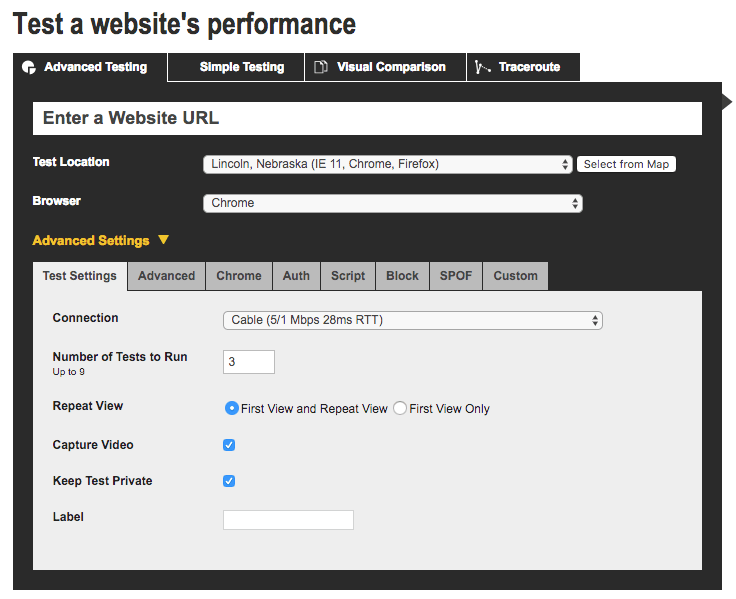
Testing options: There’s a lot here. More than you’ll ever need. The key thing to keep in mind is that you can replicate your user’s experience here. You can choose specific locations, browsers, devices, and more.
I’d recommend you run at least five tests since it’ll give you a better spread of data. I’d also recommend running a test before you come back and play with these options - the Simple Testing tab can do that without all the bells and whistles.

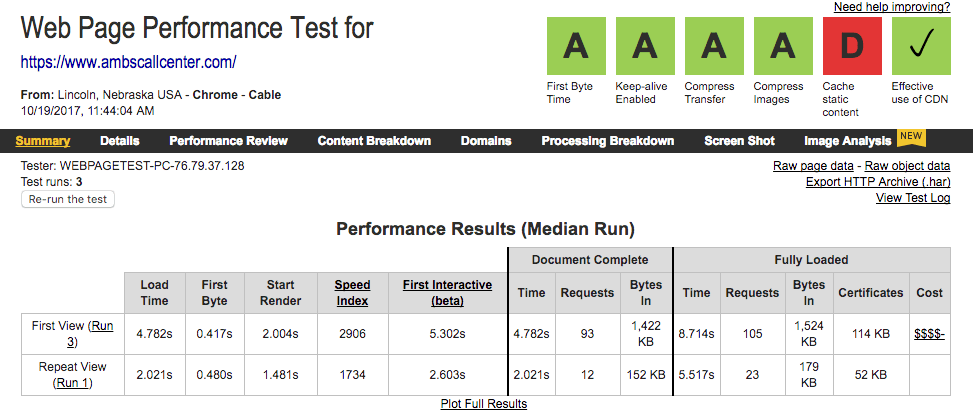
Performance Results: These are probably most valuable metrics you will find about website speed. Webpagetest shows you data from the median run, not an average, so keep that in mind. Some definitions of important metrics.
- Document Complete Time (the time it takes for the page to finish loading)
- Fully Loaded Time (two seconds after there is no longer network activity - more on that when we talk about Asynchronous Loading)
- Speed Index - this is essentially one number to rule them all and is assigned based on the speed of a site in relation to all other sites. More on that here.

One of the major benefits of Webpagetest.org is that it runs multiple times. No two will ever be the same, and no two devices or internet connections will be the same. It also has an enormous documentation portion of the site that fills in a lot of the blanks.
Again - look at that giant scary letter D in the corner. HubSpot’s hosting controls that. Focus on what you can control. (more on that later).
Google Pagespeed Insights
Now, Google Pagespeed Insights is an interesting tool in that it provides no metrics for measurement, benchmarking, or improvement. It does, however, provide suggestions on how to improve user experience using speed as a basis. HubSpot sites typically score between 50-70 out of 100.
Your intuition probably tells you that if Google made a speed tool, and Google has site speed as a ranking factor, then the information that shows up on the Google Pagespeed tool is the secret sauce behind that portion of the algorithm. Makes sense, right?
Unfortunately, it’s never been confirmed, but you can find out a little bit more here.
Friend’s Computer
This isn’t a website; it’s exactly what it sounds like.
Sometimes it’s good to just try your site on a fresh rig. Your friend or co-workers probably have never been to your website, so, see what it’s like. See what their first impressions are, and how it loads for them.
2. Understand the Metrics & Terms
Understanding the lingo is the first step to making a meaningful impact on website speed. You need to know what you’re trying to improve before you start to improve it.
Time to First Byte
The time it takes for the first byte of information to reach a user’s web browser.
Document Complete
The total time it takes for a web page to load assets one by one.
Document Fully Loaded
Two seconds after there is no network activity detected, the document is considered fully loaded. This means that asynchronously loaded tracking scripts are done loading as well.
Speed Index
An arbitrary grade that ranks website speed in percentiles against all other websites.
Requests
Each request is an asset that has to be loaded. Images, CSS, javascript, CTAs, HTML, and fonts all are requested by a browser attempting to load a page.
3. Benchmark the Results
If you’re any good at marketing, you’ve benchmarked metrics before.
Whether it’s marketing qualified leads or customer acquisition cost, the methodology is the same. Take your most trafficked page (maybe your homepage, maybe not), and create a benchmark for it in terms of:
- Document Complete (aim for 2-4 seconds)
- Document Fully Loaded (aim for document complete + 4 seconds)
- Requests (aim for 60-80)
- Page Size (aim for less than 2 MB)
- Speed Index (aim for under 3000)
Keep in mind that the suggestions above are extremely general. Every website page is a special snowflake, so it might not be possible for every page to be under 2 MB. Think of a tour or gallery page, for instance, it just isn’t possible. Early on, aim for progress, not perfection.
4. Find the Biggest Offenders
Pingdom will give you the quick answer here, and it displays the same amount of information as WebPageTest’s more in-depth analysis, but still more than enough about request file sizes for you to make an educated decision about which assets to optimize.
Sort by file size, and you’ll see where you can make impactful improvements.

Protip: Images are almost always the biggest offender. You don’t need a 5 MB image on your homepage, or anywhere really.
You can find dozens of free or paid image optimizers (i.e. Gimp, Photoshop, Optimizilla, or BulkResizePhotos) to get file sizes down into the hundreds of kilobytes.
My new rule of thumb is 100 kb or under for each image. That being said, do a little fooling around with saving images to get the size to as low as you can without sacrificing context or quality.
In the case of the image above at 129.4 kb: any lower and it would sacrifice too much quality. It’s also pulling from the blog, which we’ll talk about a little later.
If you’re looking to reduce the size of text-based assets, a big step is minifying your CSS and stripping unused selectors from it. 90% of all framework CSS is unused. There’s a lot of reasons for this, but at the end of the day, if you’re not using it, you can remove it.
Kyle Sheldon, a developer I work closely with, recommends UNCSS for this. Basically - you feed your existing CSS into it, it compares the rules on it with URLs or templates that are being used on your website, removes unused rules, and then spits it back out at you, resulting in savings of up to 90%, depending on what you started with.
Minification is the removal of extra characters, spaces, and text useful to humans. HubSpot does a very good job of this already, but if you’re looking for something to do it on your own, try Grunt.
5. Look for a High Number of Requests
From the first image above, you can see the Ambs Call Center homepage has 107 requests. Each of those is a file the browser needs to make the page complete for the user.
You may have assets (images, scripts, etc) on the page that are applied globally, but only need to be on one or two pages. Remove them. Trust your gut and ask your team whether or not you need to have as much on each page as you do. Keep, remove, or consolidate them as necessary.
6. Lazy Load When Applicable
Since images take a long time to load and are the primary offender to site speed, lazy loading was designed and created. Basically, the page loads the image asynchronously (in parallel) when the user reaches a certain point on the page or meets some other criteria. Read more about that here.
7. RSS Feeds: The Double-Edged Sword
If you have an RSS feed from your blog living on your homepage or other pages on your website, every time that page loads, so are the images from the most recent blogs. It’s a small thing, but it can make a huge difference - especially if the RSS feed lives in multiple places.
Weigh the speed of the homepage versus the benefit of pushing visitors to a piece of content, and make an educated decision on how you optimize images for your blog.
8. Sharpen the Saw
Have you ever seen the movie Speed? The main character needs to keep the bus’ speed above a certain threshold, or a bomb will explode on it. Speed optimization of your website is a lot like that.
You shouldn’t stop. You can’t stop, but things will only be expected to get faster -- not slow down. It’s like going to the gym, you won’t stop going once you’re in shape, and the standards of “in shape” are always rising.
Disclaimer
I couldn’t possibly cover every aspect of website speed here.
As with anything, you need to find what works for you, set your own benchmarks and goals, and iterate constantly to find progress, not perfection.
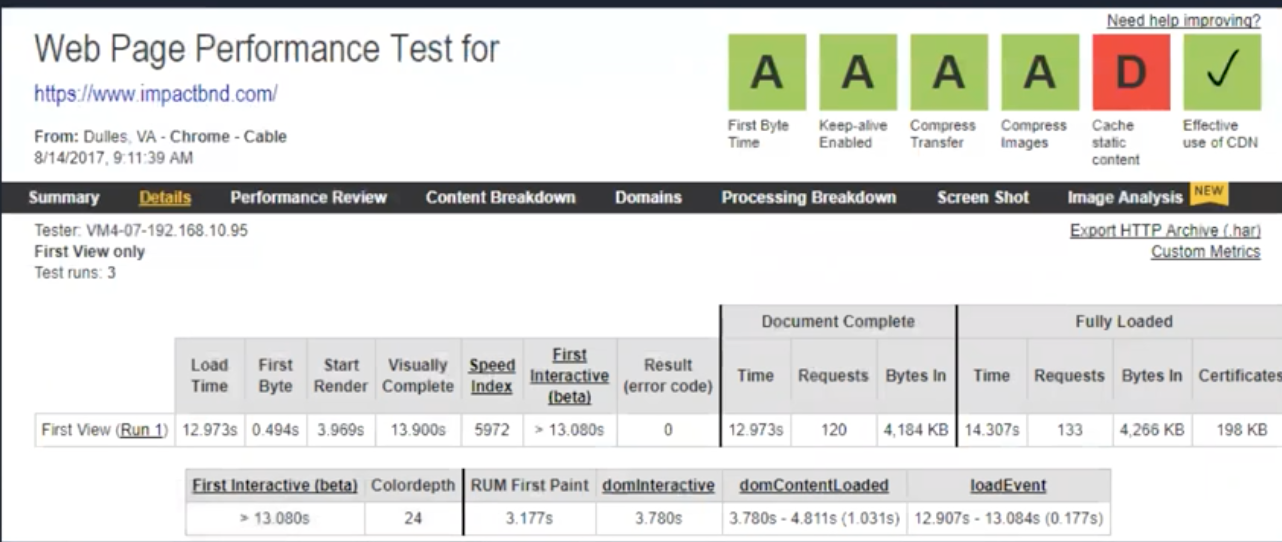
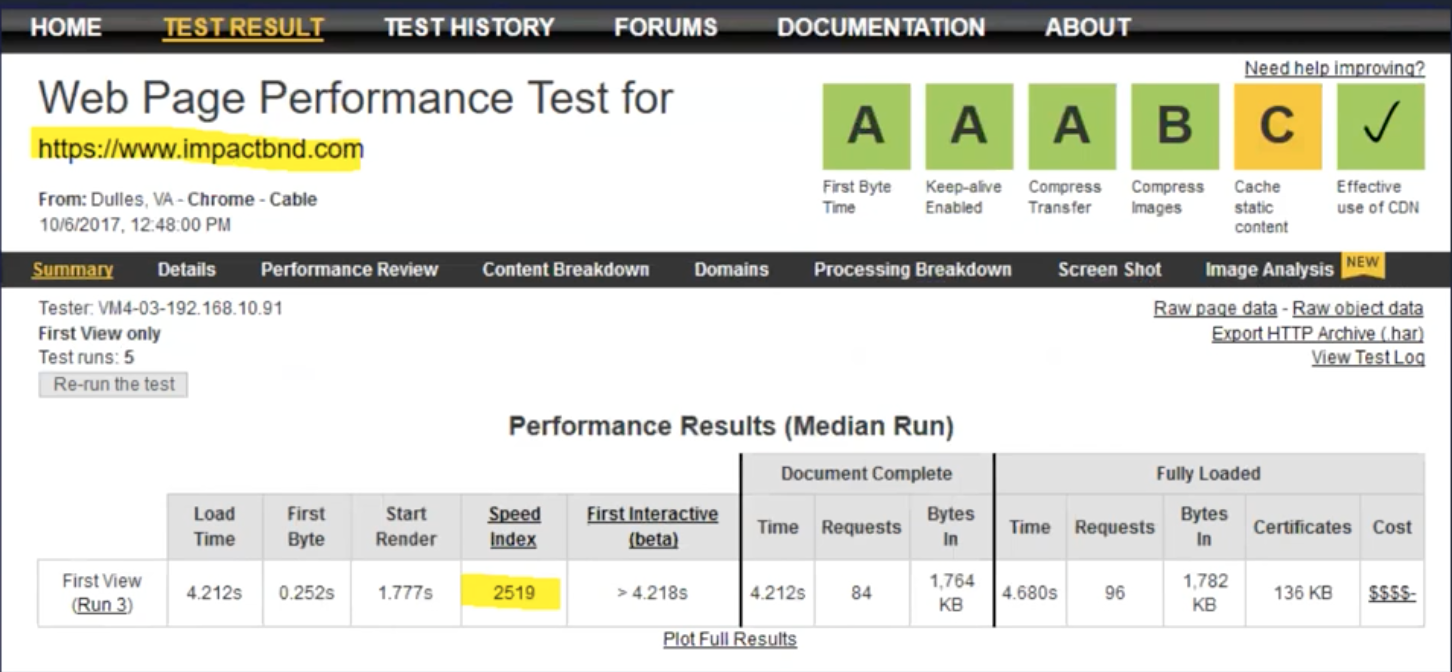
Just look at the progress IMPACT has already seen:
August 2017:

October 2017:

Hopefully, I’ve pointed you in the right direction to get started on optimizing your HubSpot website for speed, but it’s up to you to understand what is the most important, and where to focus your energies to have an impact on your business.
Go forth and optimize your website for speed, my children.
Free: Assessment