HubSpot is one of the most powerful marketing platforms available right now and I’m always happy to admit it’s also my favorite CMS (Content Management System).
The CMS is only part of HubSpot’s many available features and add-ons, but it’s arguably one of the most important.
This is because it acts as a catalyst for HubSpot’s other features, providing you with the interface you need to easily manage your website. If you’re reading this, hopefully you already know how important your website is for your brand identity.
Your website is like a digital salesperson who works 24/7 to nurture your leads and customers and can produce an unlimited amount of ROI.
However, this means that no website will ever be complete because there will always be an opportunity for improvement whether it’s in the form of a marketing campaign, search engine optimization, or content updates.
This makes it equally as important that your website looks and performs well as it is that it can be updated easily without the need of a developer.
This concept isn’t specific to HubSpot but it’s the reason why HubSpot is my favorite.
Easy Editing is a Priority.
As a Web Developer, I primarily have two responsibilities: build a site that performs well for its visitors, and build a site that can be updated easily by my clients.
Both of these requirements are determined by how I build the template.
What is a Template?
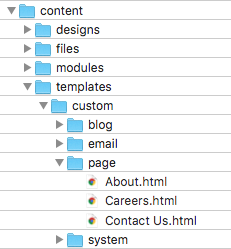
HubSpot’s CMS is composed of many parts but it primarily includes Website Pages, Landing Pages, Blogs, Emails, and any related tools associated with these features such as the Design Manager.
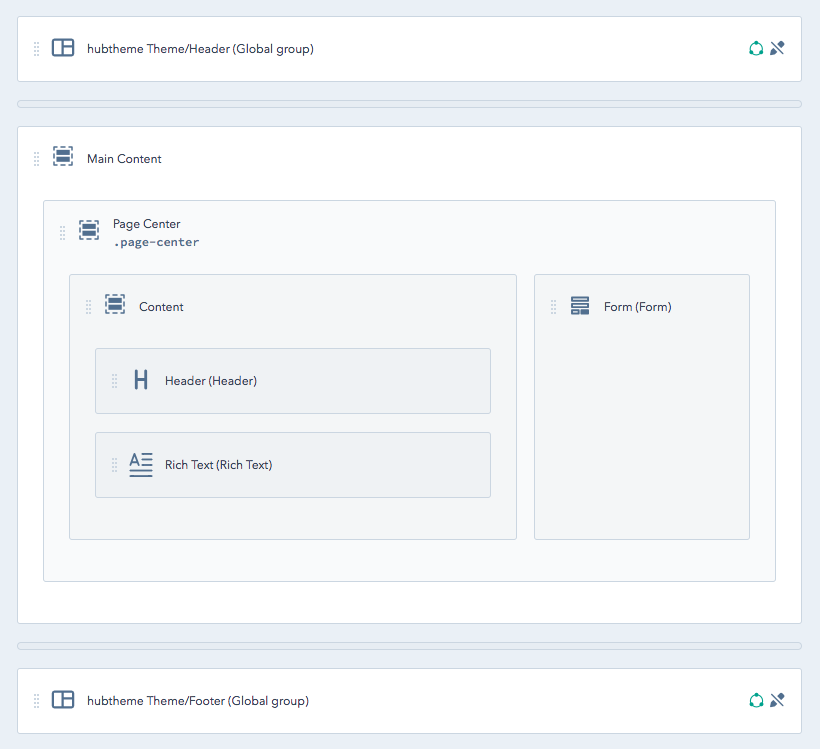
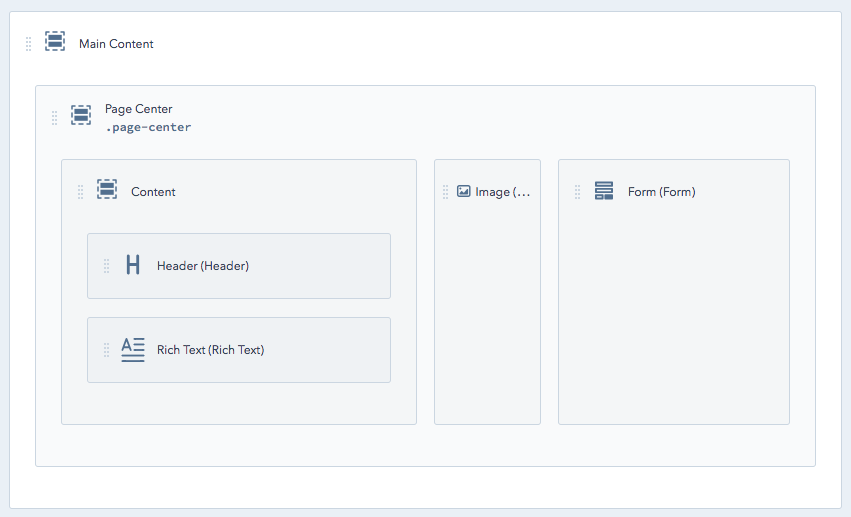
Each of these types of content uses a medium called a Template to determine the HTML markup (“design”) and the modules which are available when editing it (“inputs” or “modules”).

Almost every CMS uses templates for determining the structure of pages in this way because most websites often have at least a few groups of pages which follow a similar design or layout but have their own unique text content and imagery.
By setting these layouts up as templates, the same design can be used an unlimited amount of times without having to build the layout from scratch.
No single layout will work well for every page, so it’s important to consider the way in which you expect to use the template and what the content might look like on the pages using it.
For this reason, you’ll want to start all template designs with a wireframe before you begin building them in HubSpot.
Come Up With a Plan First
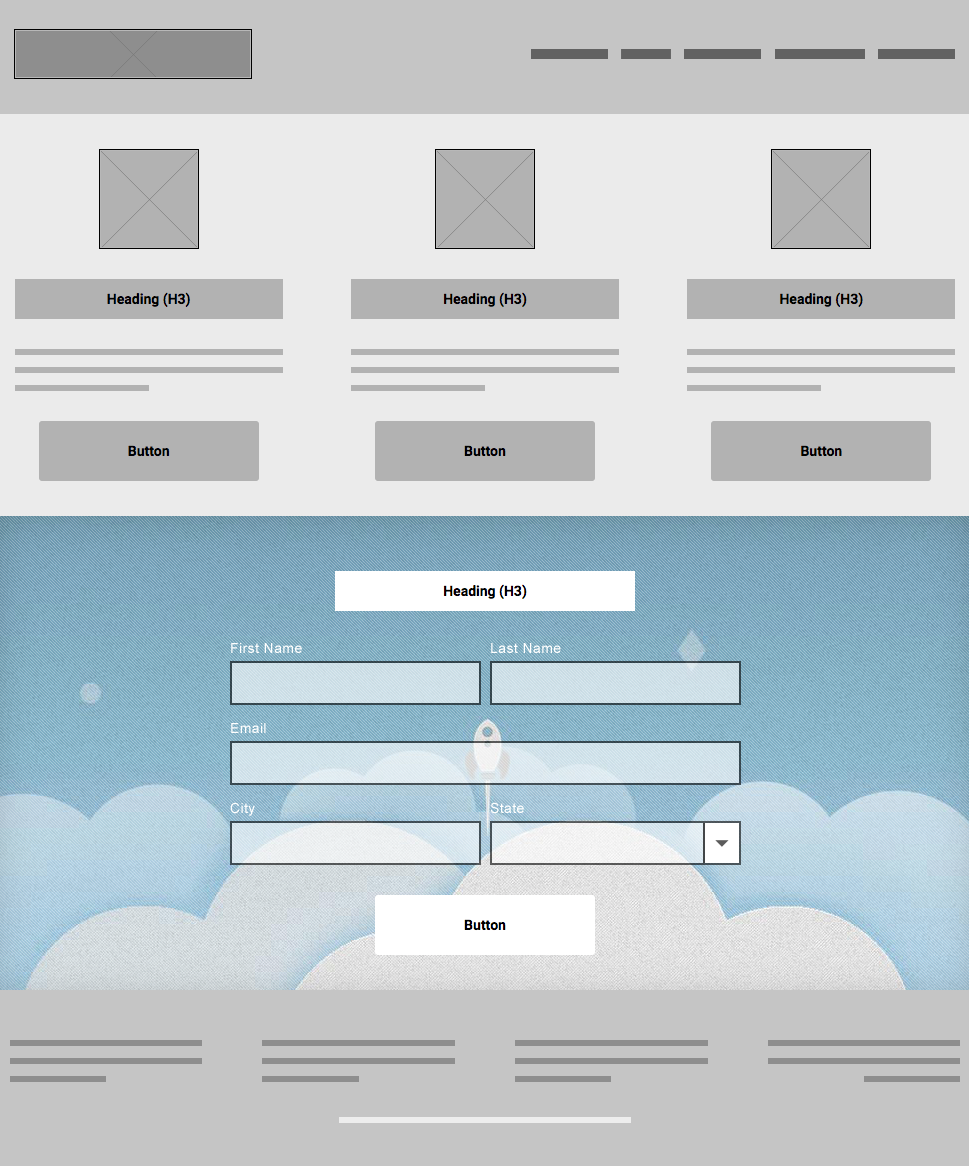
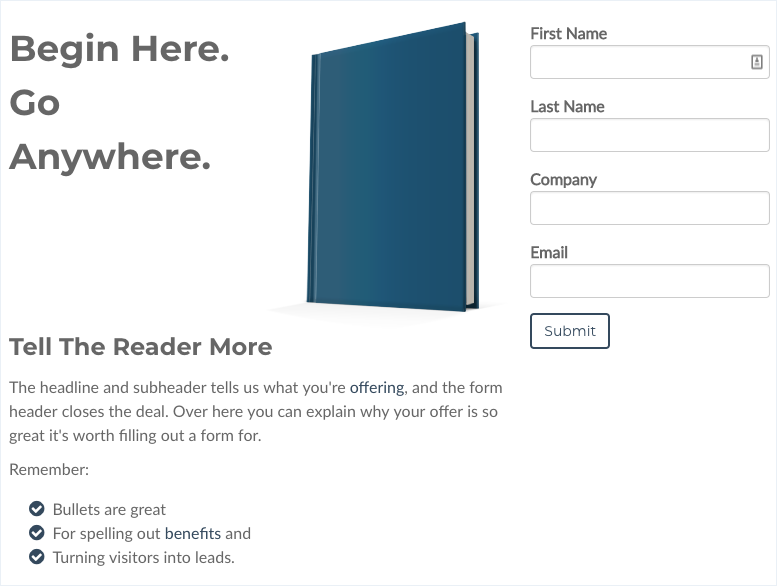
You may be familiar with the term “Wireframe” which is a simplified visual example of what someone has in mind for the finalized template.
A wireframe allows the designer and the content creator to determine the general layout of a template and agree on what types of content and elements might be used before finalizing all of the finer details.
For example, placeholder text or a visual cue may be used to show a part of the template that is intended for only one or two sentences and adding any more text than that could cause issues with the design.

A good developer understands that sometimes the finalized content ends up being a little bit different from what was initially expected.
Our job is to do whatever we can to set up each template in a way that gives the editor additional control to adjust the layout as needed without overwhelming them with options or allowing them to accidentally mess up the design.
Developers should provide content editors with any controls that may end up being useful when building a page, or any controls that the editor has mentioned that they’ll need to make a template as useful as possible. This is where HubSpot becomes my favorite CMS.
Visual Builder & Coded Templates
Warning: this may get technical.
HubSpot has two different ways to create a template: Visual Builder and Coded.
Both of these template types share many similarities and work seamlessly with most of the other features in HubSpot’s platform such as forms and CTAs, but there are a few key differences between them that are worth knowing.
Visual Builder
HubSpot’s default template type is Visual Builder, and it’s the only type HubSpot will allow in the Template Marketplace (with email templates being the only exception and allowing coded templates as well).
These templates use a friendly drag-and-drop interface which allows template creators to easily rearrange modules and adjust important settings without needing to understand much code (but it helps if you do).

HubSpot’s Visual Builder Templates use a 12-column grid structure based on Bootstrap 2.
All basic HTML and CSS markup for the grid is handled automatically based on the column arrangement in your template.
This is perfect for users who are comfortable building basic templates in this way but don’t have the technical knowledge to write the code themselves, but it ends up being problematic for developers who need more intricate control over the code structure.
For example, HubSpot’s grid structure also has responsiveness built-in, but it can’t be easily overridden which means every column in your template is going to become full-width if the device’s screen size is 767px wide or less -- regardless of whether or not that’s appropriate for your template design.

Another noteworthy aspect of HubSpot’s grid is that the HTML markup can end up being somewhat bloated due to all of the extra CSS classes that HubSpot wraps each row, column, and module in.
This often won’t cause a noticeable issue with site performance but it definitely won’t help you to improve it and you won’t be able to change it, even if you want to.
HubSpot allows you to add custom CSS classes and IDs in some parts of your template markup, but this intended for specific custom formatting where needed and not for overriding the grid.
If you’re interested in what the grid’s CSS and supporting HTML markup looks like, you can learn more about that here.
These restrictions can make it difficult for developers to build specific designs and complex templates, and this includes templates with lots of flexibility.
Whether you’re an expert or not, the Visual Builder can be tricky to work with if you’re trying to do anything more than a basic design and are typically better for simpler websites.
However, if you’re unfamiliar with building templates on HubSpot and want to experiment with the CMS then Visual Builder Templates are the perfect way to start.
Coded Templates
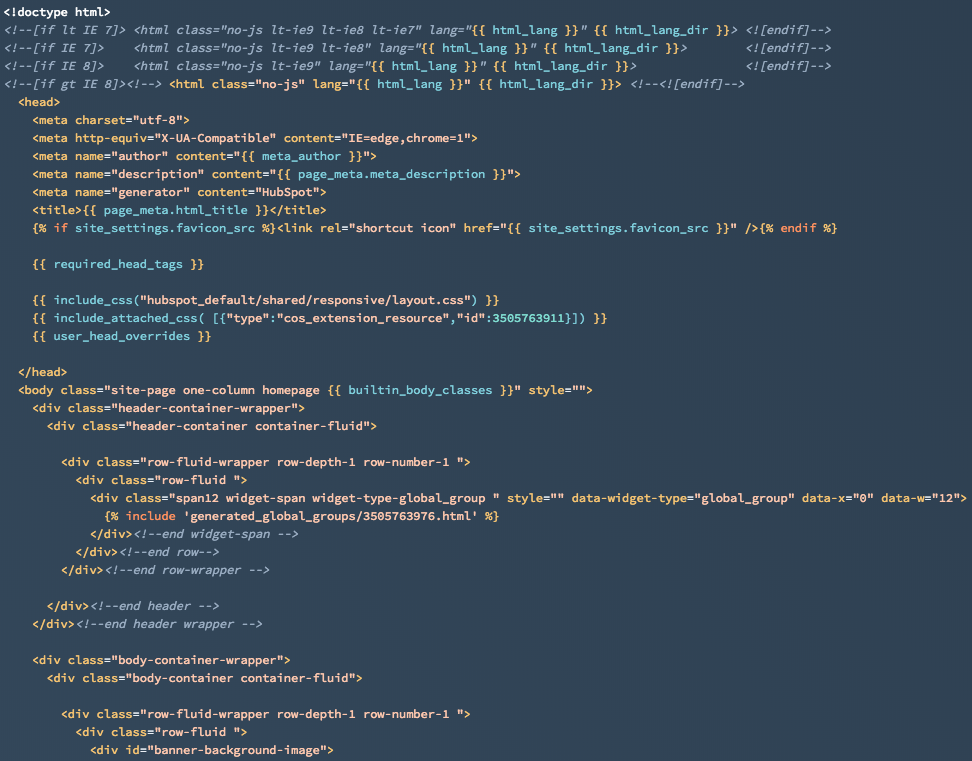
HubSpot’s other kind of templates are named Coded Templates, which are HTML files written entirely with code.
Unlike Visual Builder Templates, this means you have access to the full HTML markup of your page, including the <html>, <head>, and <body> elements.

This kind of template is intended for experienced developers who are fluent in HTML and CSS.
Although HubSpot will give you a warning or error message if it finds a syntax issue with some parts of your code, it won’t stop you from writing malformed or improperly formatted HTML -- So, you’ll need to know what you’re doing.
In addition to HTML and CSS, Coded Templates also use the power of HubL, which is a unique markup language used in HubSpot’s CMS and based on an existing templating language used for Python programming named Jinja 2.
One of HubSpot’s major flaws is that it does not give developers the ability to use PHP or other server-side scripting languages which are necessary for complex operations. Instead, they provide us with the ability to use HubL which gives us access to various variables, filters, and functions.
HubL is what makes HubSpot a wonderful way to build templates.
Although developers don’t have as much flexibility with their custom functions as they would on a PHP-based CMS like WordPress, HubL can be used to add most of the controls and conditional arguments that are needed to make a HubSpot template endlessly useful.
This allows developers to create templates with flexibility in mind by adjusting layout or design when needed.

HubL can also be used in Visual Builder Templates, but due to the limitations of the Visual Builder’s interface,HubL can’t be used as creatively as it can in Coded Templates.
You can learn more about HubL here.
Coded Templates are great for a developers for another reason: process optimization.
HubSpot is a continuously growing platform. The company releases new updates and improvements often, but there are still some basic features missing which developers would love to have.
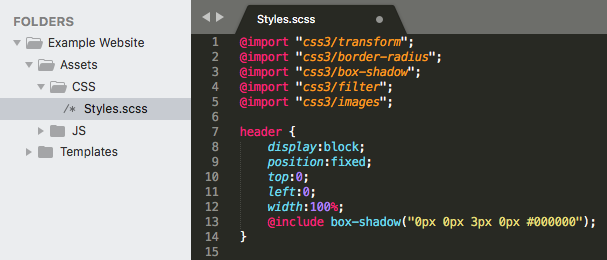
The most prominent of the items on this wishlist is preprocessing, such as SCSS.
Preprocessing is the concept of writing shorthand code which is compiled by an application in order to produce the full code.

SCSS, for example, is a commonly used syntax which makes writing CSS more efficient.
Similar to SCSS, there are many other ways to use preprocessing languages but all of them require a compiler.
Coded Templates in HubSpot allow developers to harness this efficiency by building their templates outside of HubSpot and then uploading the compiled versions via FTP or an API.
This means that developers can use a custom development process that work best for them without being restricted by HubSpot’s lack of preprocessing.

This does, however, come with a major drawback.
With this type of workflow, all template development is done outside of HubSpot and
as a result, the templates cannot be edited within HubSpot since the process of compiling the code is a one-way action.
This means the compiled code cannot be decompiled into its original form.
If a user were to make an edit to the template directly on HubSpot system, then the template will now be out of sync with the precompiled version and it will be overwritten the next time the developer makes an update via their custom setup.
Custom workflows like this must be planned out and implemented carefully, especially if the development is being done by another party such as a HubSpot Partner Agency.
Although this method enables developers to be as efficient as possible, it can cause confusion with the template owners since they won’t be able to edit their templates without risking losing their changes in the future.
This makes it necessary to ensure that all parties involved in template buildout and use are aligned and understand who will be responsible for editing templates.
When to Use Visual Builder Templates vs. Coded Templates
On HubSpot’s CMS, both Visual Builder Templates and Coded Templates are viable options, but there is usually a better option depending on the way the site needs to be built and the level of complexity.
Visual Builder is Better For Simple Designs
Generally, Visual Builder Templates are a better option for basic pages that don't require lots of complicated functionality or options.
These are often the better options for individuals with little to no web development experience, those who do not have consistent access to a developer, or those who plan to purchase templates from the Template Marketplace.
Coded Templates Are Better for Developers
Coded Templates are best for teams or agencies with access to a full-time developer or development team that will handle the buildout of all templates. This allows the developers to be creative in how they build their templates and experiment with offline preprocessing tools or their own custom setup.
With the right knowledge and an unlimited amount of time, a developer can make just about anything work on either a Visual Builder Template or Coded Template but it’s best to plan out and discuss all of the expectations for your website prior to beginning the buildout of any templates.
Regardless of Your Choice, Consider Using Custom Modules
While Coded Templates and Visual Builder Templates both have their pros and cons, the product of either should be a website that gives content editors the intuitive flexibility they need to adjust and experiment with their pages without ever needing to modify the template itself.
In February 2018, HubSpot released its the new version of the Design Manager.
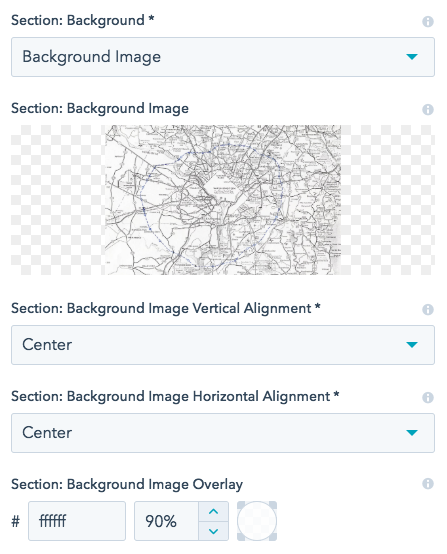
This update drastically improved the interface and added many new options for template developers, but we’ve found that this change has been most beneficial for Custom Modules and Page Editors.
Custom Modules are essentially self-contained blocks of code with their own associated modules which can be used in either Coded Templates or Visual Builder Templates.
This allows developers with knowledge of HTML, CSS, and HubL to be creative in the way they build their templates and create a website with editability in mind. This is usually what we opt for here at IMPACT.

Better Templates = Happy Marketers + Happy Users
Overall, a good website is one that both performs well for the user and is endlessly useful for its owner. Both Visual Builder or Coded Templates have the potential to provide you with a powerful foundation for your website, but depending on your team’s structure and internal processes you may end up preferring one over the other.
At IMPACT, we almost always recommend a website built around powerful templates with lots of options. In most cases, we’ve found this to be one built almost entirely of Custom Modules thanks to HubSpot’s new Design Manager, but there are many possibilities. Thanks, HubSpot!
If you need help getting started, talk to us about building your website on HubSpot.



