Subscribe now and get the latest podcast releases delivered straight to your inbox.
Although we celebrated the great holiday of Festivus almost four months ago, I have one last minute grievance I’d really like to air.
I’ve officially run out of patience for articles that declare “[Insert Year Here] is the Year of Mobile Design” or mention mobile-friendly design as a “top trend” for the year.
Here’s the truth -- The so called “Year of Web Design” has already come and gone.
The term “Responsive Web Design” was first introduced over seven years ago and Google has been factoring a website’s mobile-friendliness into its algorithm for almost three now.
If your site still doesn’t offer people a mobile browsing experience, then your marketing is behind the curve and it’s time to make a change (Here are some resources to get you started).
We can also no longer approach mobile design as just a nice-to-have. Users today are spending an average of 69% of their media time on smartphones. Stats like this make it clear that mobile browsing is here to stay.
The experience someone has while browsing your site on their phone needs to be just as enjoyable as the experience they have while on a desktop -- if not better.
It’s seem like everyday we are seeing new strategies like as progressive web apps and mobile-first design, appear, however, keeping up with these new trends and deciding which ones are actually worth focusing on can seem like an overwhelming task.
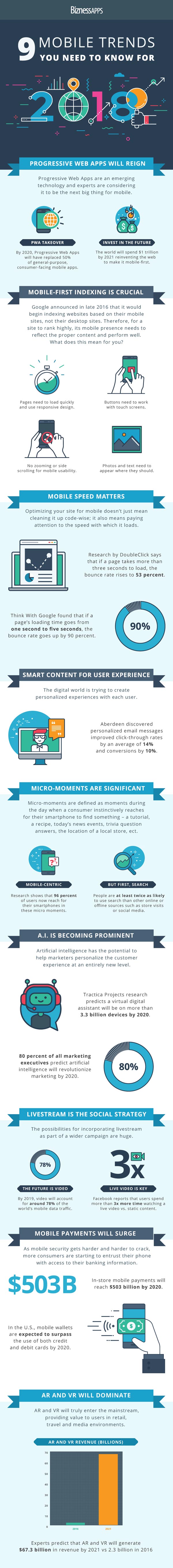
To help you narrow down what trends you focus on this year app development company BiznessApps created an infographic of “The 9 Mobile Trends You NEED to Know for 2018.”
Some of the more trends include:
A Rise in Progressive Web Apps:
Progressive Web Apps (called PWAs for short) are web applications that give the appearance of a mobile app but are actually a regular webpage.
This approach combines features that are offered by modern browsers, but with the benefit of a mobile experience.
According to the infographic, by 2020 progressive web apps will have replaced 50% of general purpose consumer facing mobile apps.
Focus on Optimizing for Mobile Speed
Optimizing your site nowadays is more than just cleaning up your site’s code. It also means paying attention to the load speed.
Research by DoubleClick says that if a page takes more than three seconds to load, the bounce rate rises to 53 percent. Additionally, if a pages load time goes from one second to five seconds, the bounce rate goes up by 90%.
Understand What “Mobile-First Indexing” Means
I mentioned before that Google has been indexing sites based on their mobile-friendliness since 2015. That makes it increasingly important to understand what a true mobile-optimized site includes. Some of the main characteristics include:
- Quick page loads speeds
- Buttons that are easy to select on smaller screens
- No zooming or side scrolling for mobile usability
- Photos and text that appear in the correct places
View all of the most important trends for mobile design in the infographic below.



Order Your Copy of Marcus Sheridan's New Book — Endless Customers!

![9 Mobile Trends You Need to Know for 2018 [Infographic]](https://www.impactplus.com/hs-fs/hubfs/mobile-optimization-trends.jpg?width=768&height=400&name=mobile-optimization-trends.jpg)