Subscribe now and get the latest podcast releases delivered straight to your inbox.
What Is Schema Markup & How to Add it to Boost SEO

Jan 5, 2020

What Is Schema Markup
Schema markup, also known as structured data, is the language of search engines, using a unique semantic vocabulary. It is code used to more clearly provide information to search engines in order to understand your content. In turn, this helps provide users with better, more accurate information in the rich snippets that are displayed beneath the page title.
Have you heard the words Schema.org, Schema Markup, Structure Data thrown around in conversation? Have they left you scratching your head, wondering what the heck your teammates (especially web developers) were talking about?
Well, you are in luck! We’re clearing the fog so you know exactly what they are, why they matter, (and can get more out of all that technical talk).
Let’s roll.
What is Schema Markup?
Search Engines work hard to understand the content of the page. That is where Schema markup comes into play.
Ryan MacKeller had the best short and skinny definition of Schema, in my opinion:
"No matter how smart we think Google is, it still struggles to make sense of what a webpage is actually about. That's why there's schema markup. It's a form of metadata added to a website that tells the algorithm what it is drawing and how to categorize it. In December 2017, Google even launch an algorithm update that penalized websites without."
In other words, Schema markup, also known as structured data, is the language of search engines, using a unique semantic vocabulary. TopSpot SEM does a great job breaking down what is semantic vocabulary.
“At its basis semantic vocabulary is simply the ability to break down a sentence (in any language) into its varying parts. For example, while you may be able to interpret “mydogneedswater” as “my dog needs water,” a computer typically can’t. In the same way, schema markup uses semantic vocabulary to break down the language of the computer. In this case, the computer’s language would be its code.”
It is code used to more clearly provide information to search engines in order to understand your content. In turn, this helps provide users with better, more accurate information in the rich snippets that are displayed beneath the page title.

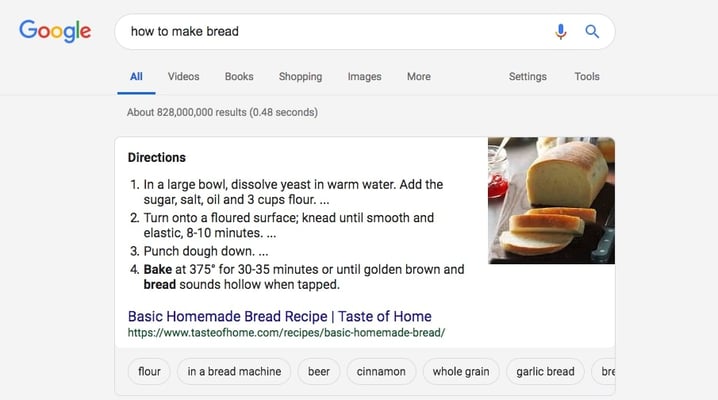
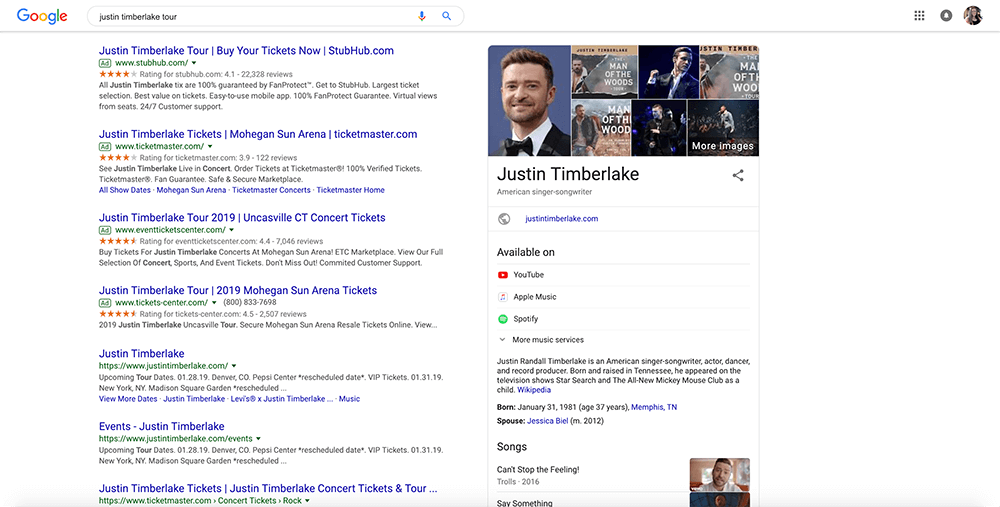
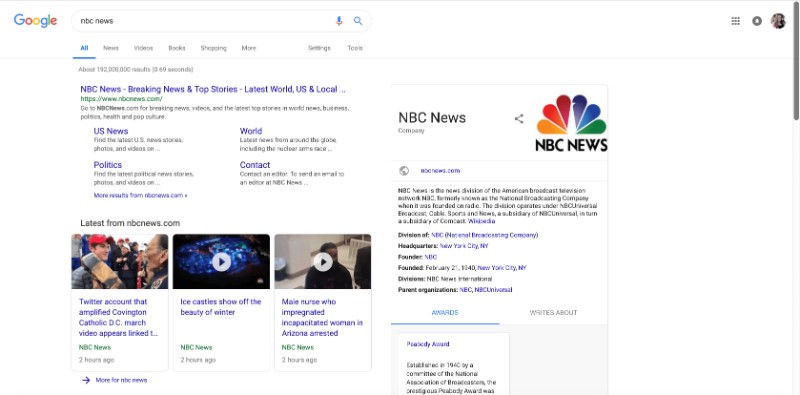
(Example of SERP with different Schema Types)
Some schema you may be familiar with and not even realize it are the rating/review, product/service (showing price or whether it is in stop), and news articles that appear directly in Google when you enter certain queries.
Depending on what platform your site is built on, there are a couple of ways to implement schema. For WordPress, for example, there are plugins you can install.
For other CMSes, depending on the type of language, it is either manually in the head of the page, or inline with the HTML.
It is so essential to search engines, schema.org, the website for schema markup, is actually the result of collaboration between Google, Bing, and Yahoo!. Something’s gotta be crucial if it brings competitors together like that!
Why Should Implementing Schema Markup Be So Important to Me?
Search results that have schema applied inform the user faster.
The user is able to see details of your page at a glance which help them decide whether to click through or move on to a more relevant one.
This information also helps your website rank better for all kinds of content types, get found, and in turn, get more clicks.
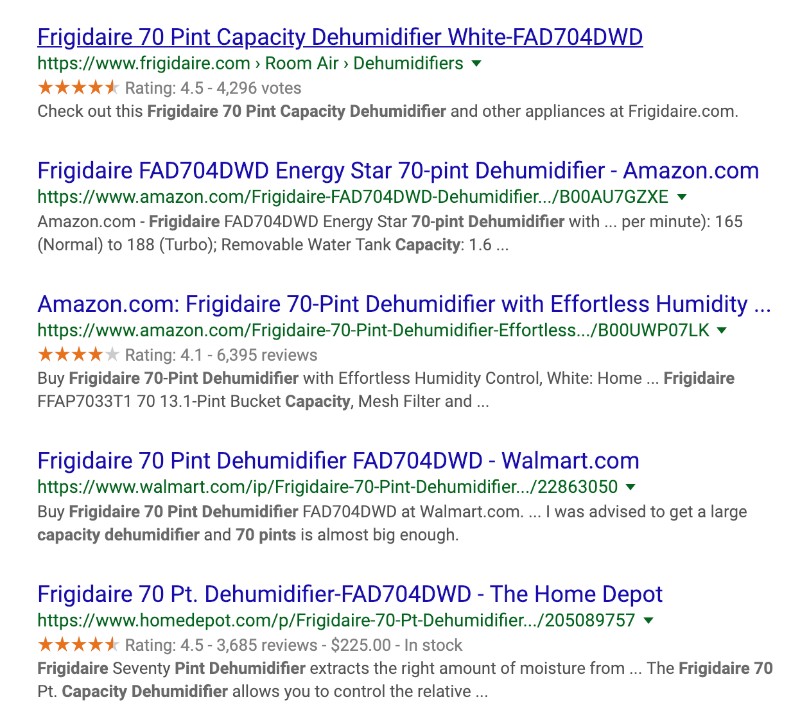
Recently I have been doing some research on a new dehumidifier for my basement, and before I started writing this article, I never really paid attention to all the details on the SERPs.
Learning more about schema, I started to pay attention to them more. Here are the search results from me looking at the Frigidaire 70 Pint Dehumidifier.

I was able to quickly see all the ratings for the dehumidifier, and if I was lucky to price it was going to cost me. Then, I wanted to go in further to see what people were saying about the dehumidifier. Many reviews were right there!
Keep in mind this isn’t an SEO hack, it’s a staple that helps search engines find and display your content.
The only way that schema can hurt you is if your competitor is using it and you are not.
According to Search Engine Land, by implementing schema, you could get a 30% increase in click-through rate.
At IMPACT, we implement a very basic schema to help with your company profile, such as logo, website URL, phone number, and social media profiles.
On blogs, we also implement the Article Schema markup that includes the headline, featured image, author, published date, etc.
What Types of Schema Markups Are There?
There are hundreds of different markup types because there are so many different questions people turn to search engines to answer.
You may ask yourself, well, are there certain schema that only works on certain search engines? Since the big search engines (Google, Bing, Yandex, and Yahoo!) are collaboration as we mentioned, the answer is no. All of them are looking for and reading the same information.
Here is an FAQ from Schema.org to explain further:
Q: Why are Google, Bing, Yandex, and Yahoo! collaborating? Aren't you competitors?
Currently, there are many standards and schemas for marking up different types of information on web pages. As a result, it is difficult for webmasters to decide on the most relevant and supported markup standards to use. Creating a schema supported by all the major search engines makes it easier for webmasters to add markup, which makes it easier for search engines to create rich search features for users.
Here are the 10 most common schema markups that are used.
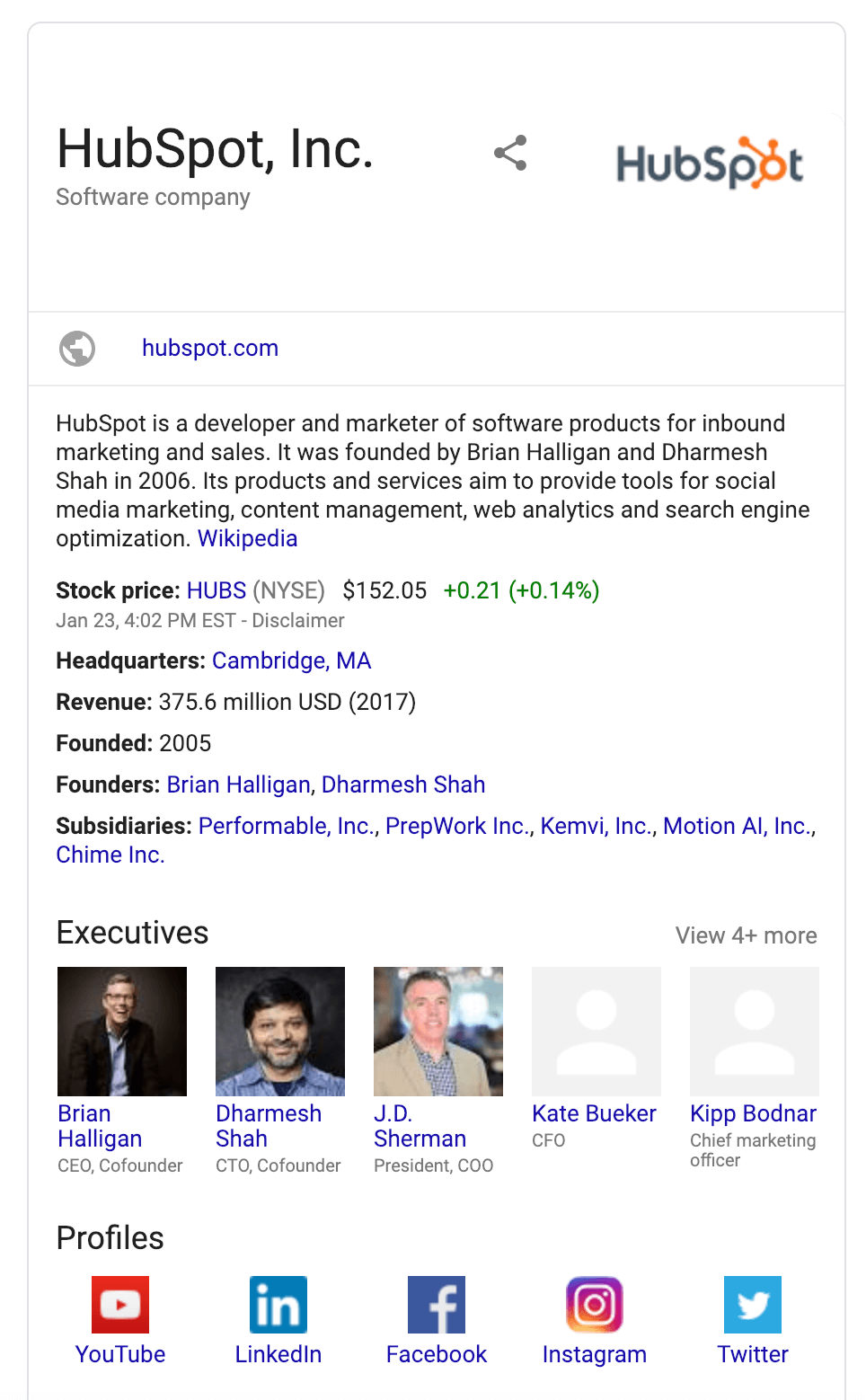
1. Organization Schema Markup
The organization schema markup clarifies your company introduction, including official logo, contact info, location, and social profiles. This helps give you the short and skinny of a company right off the bat without having to dig around to try and find basics. It also makes it easier for people to find the information they need to contact you right away.

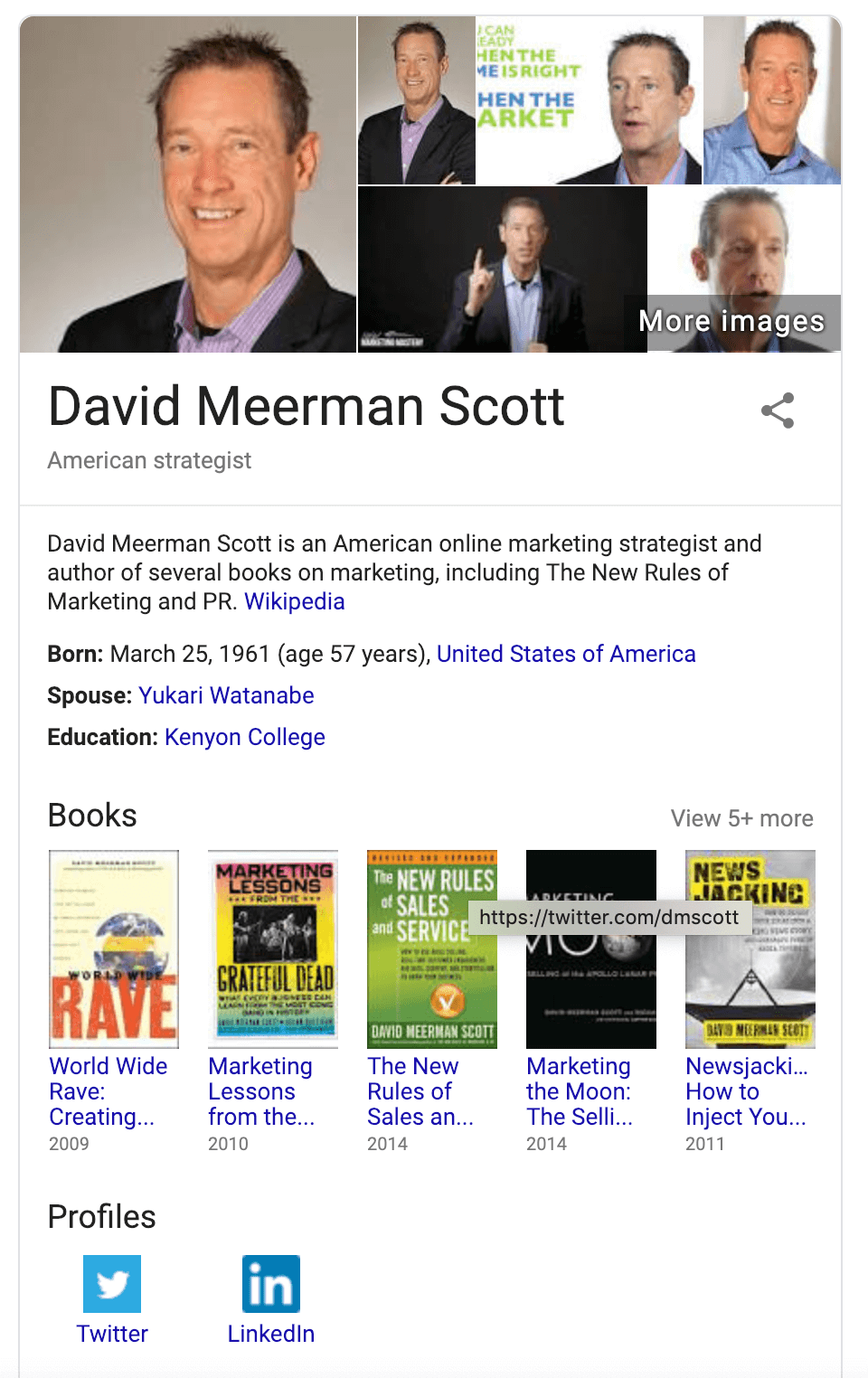
2. Person Market Schema Markup
The Person Market Schema shows information about an individual, such as name, birthday, address, education, and family members.
Google assumes that if you’re searching for someone by name, you’re likely looking for some basic information.
So, with this schema, it’s aiming to deliver the answer you seek without you needing to click through to another website.

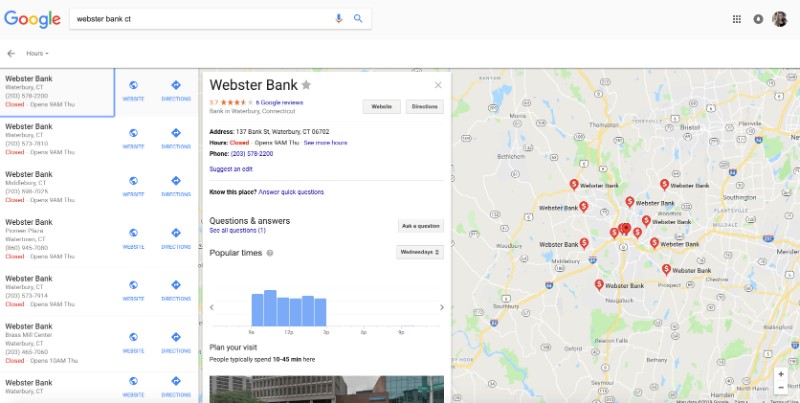
3. Local Business Schema Markup
The Local Business Schema Markup is great for local companies or a local branch of an organization. It helps consumers find the company's location and other information such as the address, opening hours, contact info, etc.

Local Business is a particular physical business or branch of an organization, for example, restaurant, branch of a bank, bowling alley, medical practice, etc.
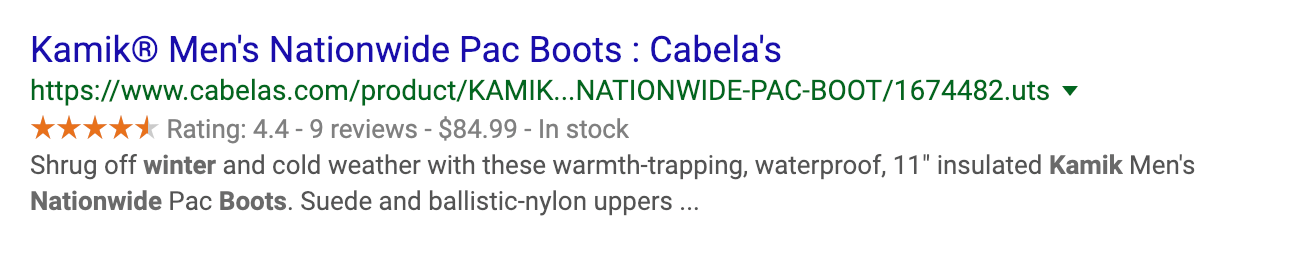
4. Product & Offer Schema Markup
The Product & Offer markups are used to sell a specific item of a service or product.
Both enable product information to be delivered, such as price and status, but the Offer markup also requires the price and price currency properties, while Product markup only requires the name property.

This helps your product/service stand out from the rest if competitors aren't using it, or it allows the users to easily compare you to other competitors if they are selling the same product/service you are.
5. Breadcrumbs Markup
Breadcrumbs markup lists the path links that lead to the current page. It helps users to see their location and helps reduce bounce rates.

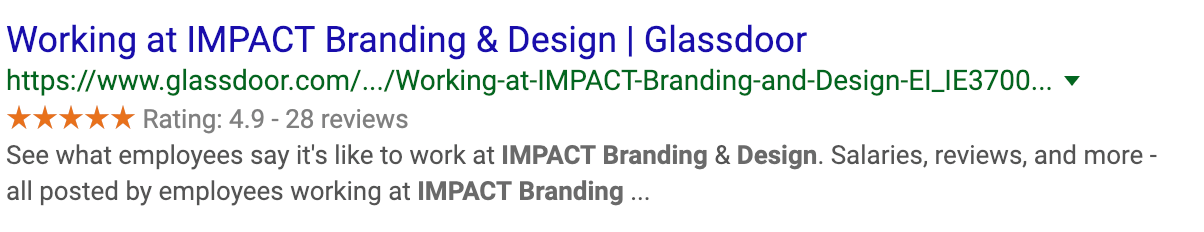
6. Article Schema Markup
Schema Article Markup is most commonly used for news and blog posts.
It makes it easier for search engines to understand the content pulling in the headline, time it was published, a featured image, and sometimes even a video. There are, however, different types of Article Schema Markup for the different type of articles, such as Blog Post, News Article, and Scholarly Article.

7. Video Schema Markup
Video Schema Markup is a good way to help Google crawl and index videos on your website, as we all know it is tough for search engines to do so.
It also helps your video appear in the Google Video Search, alongside those from YouTube.

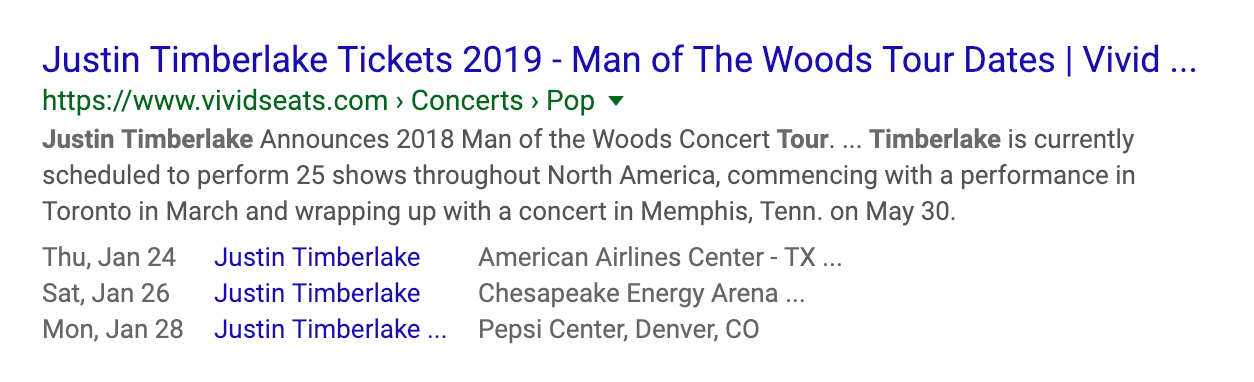
8. Event Schema Markup
Event Schema Markup provides additional information for scheduled events (i.e. webinars, concerts, lectures, etc) such as date, location, and price.

This helps make it easier to draw people to the specific events they’re looking for and give them the basic information they need to want to make a purchase.
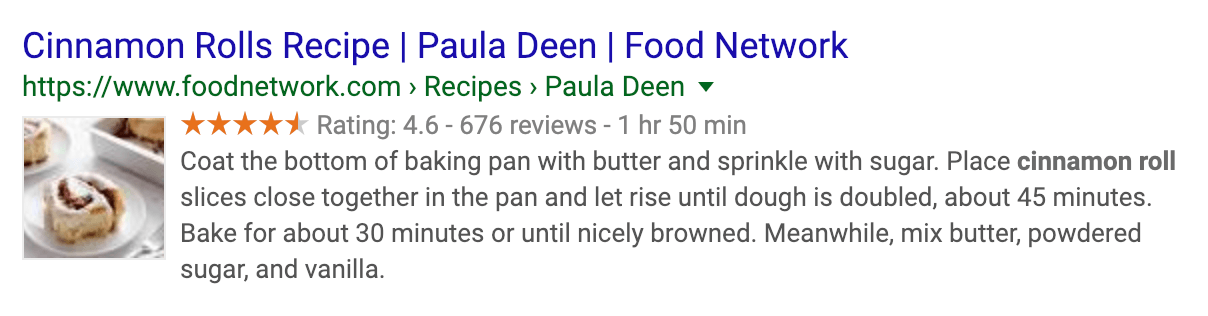
9. Recipe Schema Markup
Recipe schema markup is meant for the recipe website pages to show as a rich snippet.

Besides making searchers hungry, it helps them evaluate the finished product before they click through.
10. Rating/Review Schema Markup
Who doesn’t look at reviews before they purchase a service or a product? Rating Schema Markup generates your best directly in the SERP pages.
This will help get useful buyer information right out front without the user having to dig deeper.

Looking for the full list of items that Schema Markups can define, you can find them here.
Schema Encoding Types
There are just three different encoding types of Schema Markup they are, JSON-LD, Microdata, RFDa. SEMRush does a great job breaking it down further for the average marketer to understand.
As a marketer, it’s important to understand that RDFa and Microdata are the older way to write schema.
These types of language involve implementing code right into the HTML and this can make things more difficult and more prone to causing issues on your page such as causing incorrect HTML syntax and your page not properly loading.
JSON-LD is the preferred method of adding structured data to your website because it is the easiest to understand as well as implement into the code of your site. Just until recently not all search engines adopted this type of language so you had to use the others.
RDFa stands for Resource Descriptive Framework in Attributes. It is a form of code that can be added to any HTML, XHTML, and XML-based document.
In the end, they all do the same thing for getting your schema out there for search engines, the only difference is how they are implemented into your site.
RDFa’s attributes include:
- about - to specify the resource the metadata is about
- rel and rev - to specify a relationship and reverse relationship with another resource
- src, href, and resource - to specify a partner resource
- content - to override the content of the element when using the property attribute
- datatype - to specify the datatype of text specified for use with the property attribute
- typeof - to specify the RDF type of the subject or the partner resource
Microdata implementation is similar to RDFa, and its attributes include the following:
- itemscope - to create the item and indicate that the rest of the element contains information about it
- itemtype - to describe the item and properties with a valid URL of a vocabulary (for example, “https://schema.org”)
- itemprop - to indicate that the containing tag has the value of a specified item property (ex, itemprop=”name”)
- itemid - to indicate a unique identifier of the item
- itemref - to reference properties of an element that are not contained in the itemscope. This provides a list of element ids with more properties elsewhere in the document
JSON-LD stands for Javascript Object Notation for Linked Objects. This style of annotation can implement schema by pasting directly in the <head> or <body> tag of a web document. The notation uses “@context” and “@type” attributes to specify the vocabulary (schema.org).
Looking for a more technical definition of each (maybe for your developers) Google has a great definition of each.
How Do I Implement Schema Markup on My Site?
Now you have probably said to yourself, great another coding language I have to learn, or more money that I have to spend having a developer to get this implemented on my site.
That's not the case!
You don't need to learn any new coding skills!
Here are some steps you can take using some of Google’s tool to get your schema markup generated.
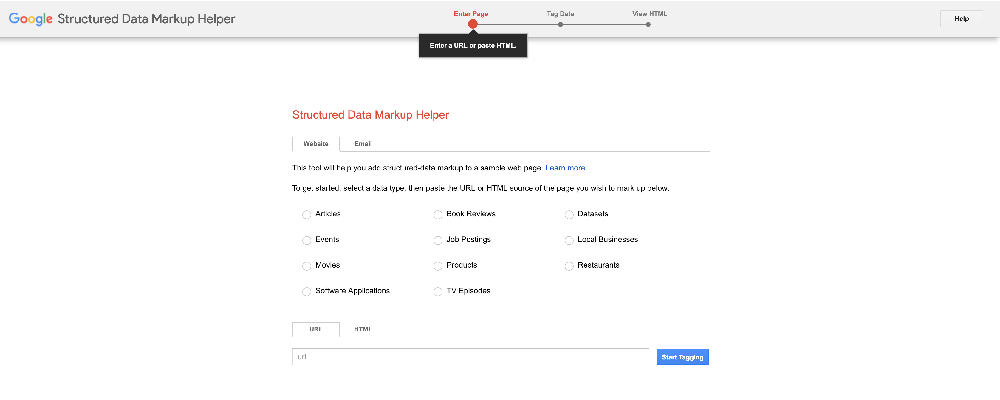
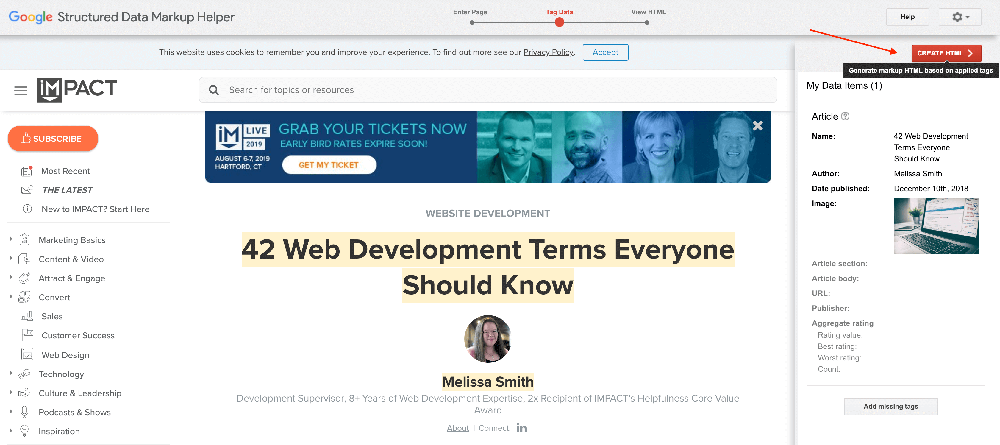
1. Go to Google's Structure Data Markup Helper.

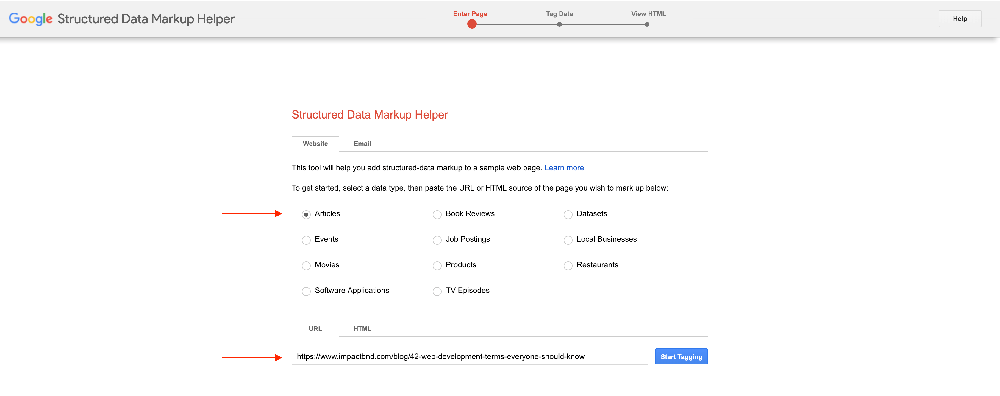
2. Select the type of data that you plan to markup.
3. Paste in the URL of the page or article you want to markup.

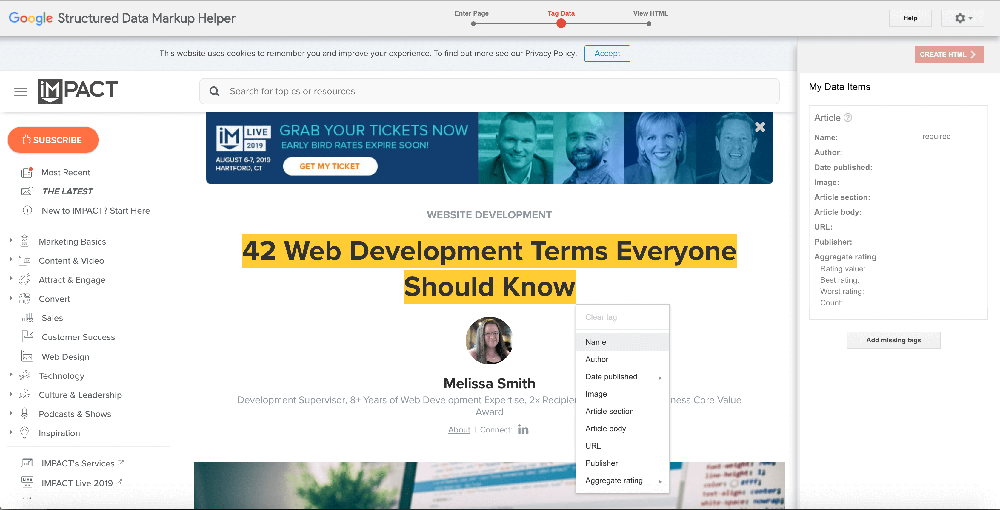
4. Highlight and select the type of elements to be marked up.

5. Continue adding markup items.
Use the list of data items as a guide, and continue highlighting the other items in your article to add them to the markup list. Don’t worry if you can’t tag every item, just get the ones that are required. But keep in mind the more the better.
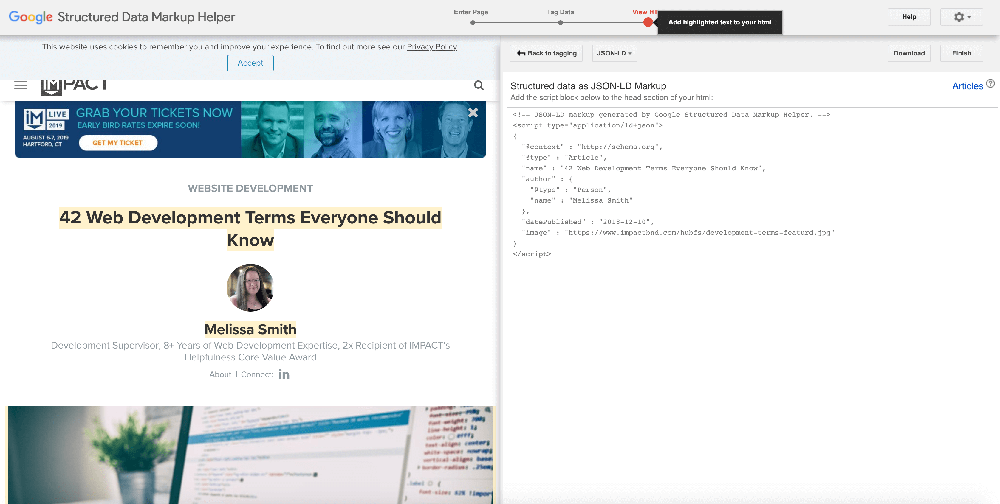
6. Create the HTML.

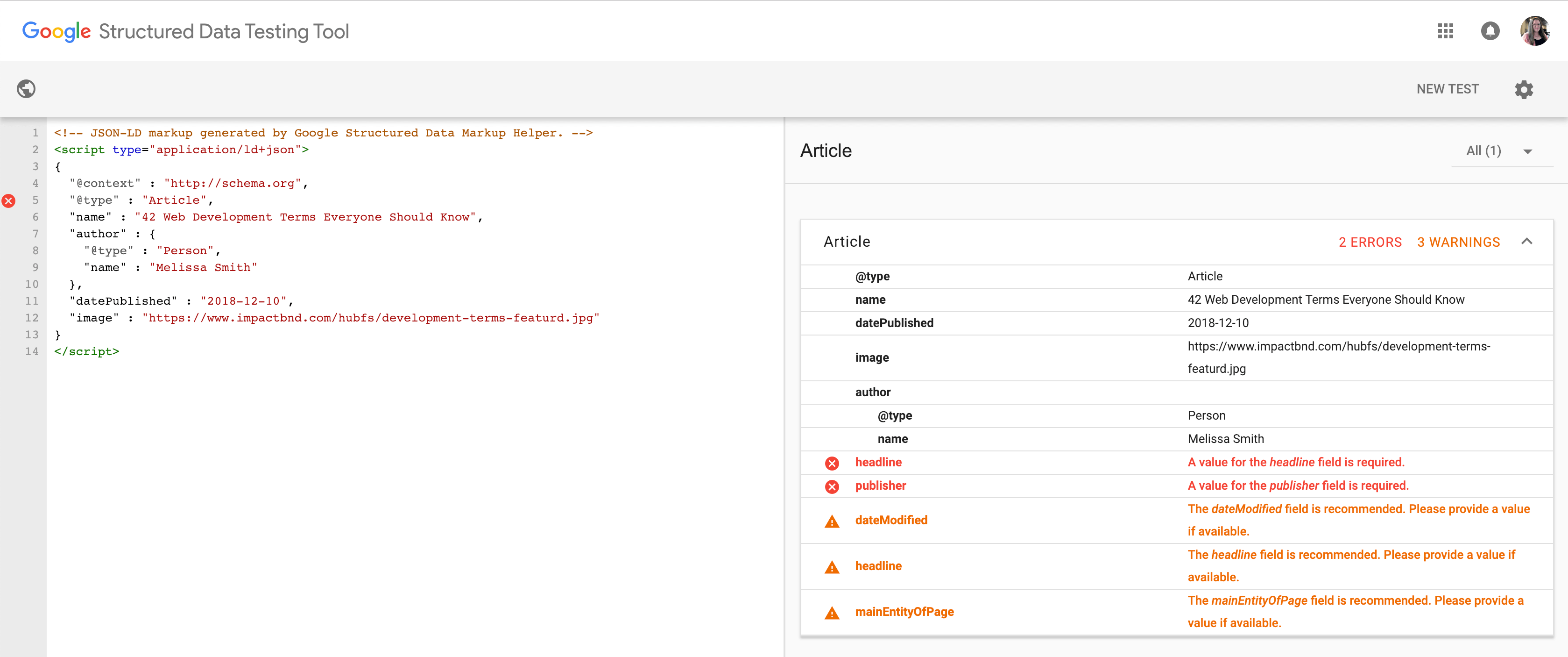
7. Use the Structured Data Testing Tool to find out what your page will look like with the added markup. You can also use the tool to test for any warnings.

8. Add the generated schema markup to your web page. If you wish you can also add before testing.

There are plenty of other tools out there that will help you create your schema markup, and even validate it.
Here are just a few.
Generators
Validators and test tools
- Yandex Structured data markup
- Yandex Structured data validator API
- Structured Data Testing Tool
- Google Search Console Rich Cards
- Google Rich Results Tester
- Bing Webmaster Tools Markup Validator
For those WordPress people, here are a couple of plugins.
WordPress Plugins
Jump on the Schema Bandwagon!
In 2017, Bing and Catalyst did a study and it was reported that only 17% of people were using schema markup. If you aren’t on the schema markup bandwagon, time to jump and get this implemented as soon as possible. With it, you have a better chance outranking your competitors, and gaining that brand recognition.
Need help getting started with schema markup? Talk to IMPACT!
Free: Assessment