Topics:
Web DesignSubscribe now and get the latest podcast releases delivered straight to your inbox.
 I’m a guy who likes to have a routine, so I tend to start every workday the same. Come into the office, setup my laptop, make some tea, and sort through my Feedly digest to get the creative juices flowing.
I’m a guy who likes to have a routine, so I tend to start every workday the same. Come into the office, setup my laptop, make some tea, and sort through my Feedly digest to get the creative juices flowing.
While skimming my feed, it seems like I always find myself reading an article about the latest and greatest design trend to hit the industry - long shadows, flat design, blocked layouts, full-width media.
While some of these trends make it past the honeymoon phase and become timeless, others are better off buried next to the flash-based websites and visitor counters.
The problem is how do you know what’s a passing fad, what’s here to stay, and what will really create an impact on your inbound website?
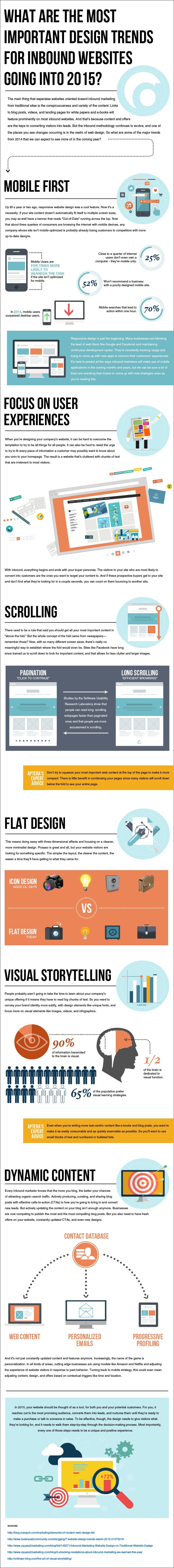
An infographic created by the folks over at Aptera, a business technology company, compiled a handy list of the most important design trends to take advantage of on your inbound website.
Here are a couple of the top trends mentioned:
Mobile First
With the latest “Mobile Friendly” update to Google’s Algorithm, you can’t afford to have a site that isn’t mobile optimized. According to Aptera:
- 52% of users won’t recommend a business with a poorly designed mobile site
- Close to a quarter of the internet doesn’t own a computer - They’re mobile only
- 70% of mobile searches lead to action within one hour
Visual Storytelling
The days of having large chunks of text on a web page are gone. User’s prefer visually learning vs. reading long blocks of text. Try conveying your message or telling a story with the use of images, videos, or infographics. Aptera’s infographic mentions that:
- 90% of information transmitted to the brain is visual
- 65% of the population prefers visual learning strategies

Free: Assessment

![What Web Design Trends Should You Really Be Following? [Infographic]](http://145335.fs1.hubspotusercontent-na1.net/hub/145335/hubfs/what-web-design-trends-should-you-follow-infographic.jpg?width=768&height=400&name=what-web-design-trends-should-you-follow-infographic.jpg)