Subscribe now and get the latest podcast releases delivered straight to your inbox.
Mobile Site, Responsive, or App: What’s Best for Your Mobile Presence?

May 5, 2015


It’s no secret that mobile traffic has taken the web by storm causing everyone to consider if their website is optimized properly for it -- especially given how much it can influence modern SEO strategies for businesses.
Since mobile devices are so fundamentally different in size, capabilities, and UI, it may seem most effective to make a separate mobile site to compensate for any possible problems your desktop site may have, but in reality, there are a number of options.
When it comes to your mobile presence, you can also turn to responsive website design, the method most people choose when designing their site, as well as developing a mobile app.
Maybe you should just make all three! (I mean, YouTube has each, why shouldn’t you?)
Before you start thinking anything like that, let’s take a look at each option and try to understand what the most effective choice is for your website and users.
Option 1: The Mobile Site
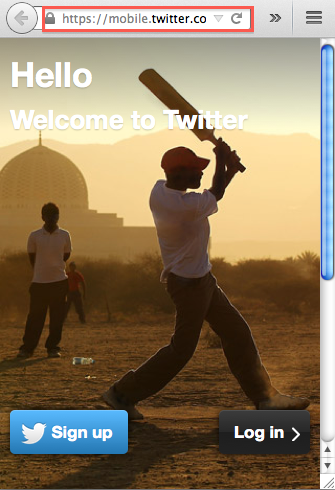
If you look at the URL on certain websites you visit on your mobile device, you may notice that it contains a “m.” or “mobile.” before the normal web address. This can be seen on sites such as Macy's or Twitter. These sites are subdomains, usually kept completely separate from the desktop website.

Since people don’t use mobile devices like they do their computers, it seems fit to create a separate site properly optimized for mobile browsing.
While this seems ideal, there are a fair amount of disadvantages to mobile websites that tend to significantly outweigh the pros.
Why You Probably Don’t Want a Mobile Site
Google Won’t Like Your SEO
When you develop a mobile-friendly website with a separate URL, your SEO authority becomes diluted. Rather than allowing your primary website to receive all the SEO value, you have duplicated your content across multiple domains and Google bots now need to crawl each of them.
If you’ve been keeping up with Google’s Mobilegeddon you may think a separate mobile website might not be to bad. On the contrary, Google has traditionally been known to prefer responsive web design.
So before completely redeveloping a new website to fit Google’s mobile standards, it may be safest to stay on the responsive side until studies show otherwise.
High Cost/Maintenance
A mobile specific website results in a significant increase in workload for your creative and development team. A new mobile site needs entirely new HTML, CSS, and Javascript along with content, SEO and possibly even new visual elements.
This can be a nightmare to develop and update, especially if a new feature comes out for the desktop that may not have an ideal way to be optimized for mobile.
This extra workload also makes your site more prone to errors. Since you need to set up redirects to your mobile website for each page you increase the chance of faulty redirects. If this becomes a prominent problem, Google may actually penalize your website.
Poor User Experience
Users don’t want to be bogged down with clumsy mobile interfaces lacking content that their desktop counterpart may have. If your mobile website isn’t capable of containing similar content and design as your desktop version, then it’s best to redesign your site so that the user experience and interaction from desktop to mobile remain fluid and understandable.
One other prominent issue with mobile sites is the difficulty of sharing. For example, if you share a website you found on your mobile device that contains the “m.” subdomain on Facebook and someone tries to open that link on a desktop computer, the link may open the mobile version of the site (though many redirect to the desktop version.)
With a mobile specific link, you now also risk having a high bounce rate from those viewing the shared content on a different device.
When is A Separate Mobile Site Ok?
If the functionality of your mobile website is extremely different from your desktop website, then then making a separate website would be the most practical choice.
One example of where this option is applicable is if you manage a website containing crowd-sourced reviews about different places. In this case, the layout of your desktop website may not scale down so well on mobile.
Separating the two also allows you more freedom to design a mobile website with increased attention to detail for the platform.
Despite these pros, it’s suggested you avoid using this option and try turning your attention to creating a responsive website.
Option 2: Responsive Web Design
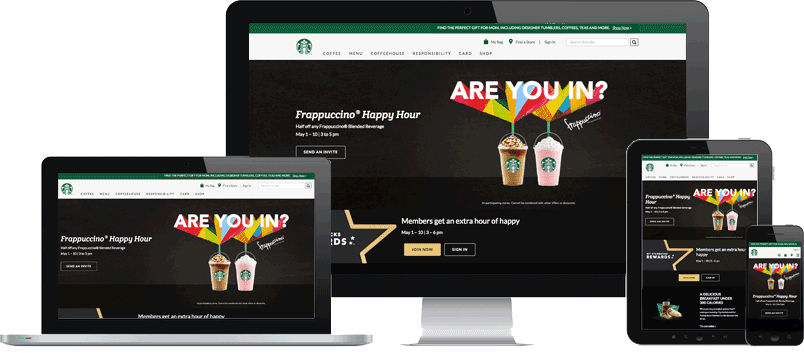
Most everyone who stays up-to-date on best website optimization practices have implemented responsive design into their website. As many know, a responsive website has the ability to adjust itself according to the respective viewport size.

The beauty of responsive web design is you don't need to develop out a completely new website. Instead, your developers can just implement some functionality to your current website so it responds to certain browser dimensions.
Google Likes Responsive Websites
Rather than having two separate websites fighting to take your SEO authority, you only have one to take it all. Having a single URL allows Google bots to crawl the one site you have and apply proper SEO value to it.
Less to Manage
Designers and developers won't need to create entirely new content and layouts each time something needs to be updated on your website. Instead, they can add in bits of functionality that will dynamically alter the content so it scales down properly for mobile.
They also won’t have to deal with creating multiple redirects anywhere, since everything kept on one domain and code base.
It’s Consistent for Users
If you're creative team is developing a responsive website, they’re forced to think about the mobile website as they're designing the desktop one. Thus, your designers are more likely to create a layout that will be able to adjust well if a user views it on a device with a smaller screen size.
Keeping everything on one domain also eliminate the domain issue when anything on your website gets shared on social media. All those visitors will be more likely to stick around a little longer now that there aren’t interface issues.
Option 3: Mobile App
Before you start believing a mobile application is the way to go, you need to ask yourself one very important question: It is really necessary?

For example, in mobile commerce, a native mobile app may be something to consider, especially since “eMarketer predicted that by 2017, 25% of online retail transactions will be take place on mobile.”
Mobile apps are a huge investment and should really only be pursued if its goal to to solve a certain issue your users face when viewing your website on mobile.
If you’re unsure whether or not this is the case, talk to your users and see what types of issues they face on your mobile site and see if it’s fixable.
Reasons to Consider a Mobile App:
You may consider developing a mobile app if you have a login feature on your website and it’s difficult for users to manage their accounts on a mobile device.
Another reason it may be worth it is if your website is primarily eCommerce. In this case, creating an app would facilitate the user’s shopping experience.
There also could be a component of your website that on mobile, requires consumers to use their camera, contacts, or even another app. For example, take the Bank of America app. With it, users may need to use their camera to upload checks. In cases like these, it is more effective to create a mobile app so people have an easier time managing and checking their bank accounts.
So, What’s Best for Me?
If you're just beginning to think about what the best option is for mobile optimization on your website, begin by thinking about the purpose of your site and what would work best for your user base.
Maybe your users constantly visit your website across multiple devices. If this is the case, a responsive website may be the best choice to offer flexibility. If your users need a more convenient way to utilize your product or software and a website isn’t cutting it, then sit down and begin brainstorming ideas for a mobile app.
If both of these aren't viable to your needs because you need an extremely streamline mobile experience for your customers, then a separate mobile website would be the best.
Regardless of what you choose, make sure you are creating the best mobile experience possible for your users, as long as you do, you’ll continue driving them back.
Free: Assessment