Topics:
Web DesignSubscribe now and get the latest podcast releases delivered straight to your inbox.
10 emerging design trends to look out for in 2020 [Infographic]

Dec 28, 2019
![10 emerging design trends to look out for in 2020 [Infographic]](https://www.impactplus.com/hs-fs/hubfs/Emerging%20Design%20Trends%20to%20Look%20Out%20for%20in%202020-2.png?width=768&height=400&name=Emerging%20Design%20Trends%20to%20Look%20Out%20for%20in%202020-2.png)
What does the future look like?
As a new year approaches, this question is on everyone's minds, but even more literally for designers.
What will the future really look like?
In 2019 we saw a rise of minimal designs, tailor-made 3D visuals, as well as the continued rise of isometric illustrations being used. (Check out our predications from last year.)
For this year, the team over at Bannersnack compiled feedback from all kinds of design experts to project what the top design trends in 2020 will be, and even better they turned it into a handy dandy infographic.
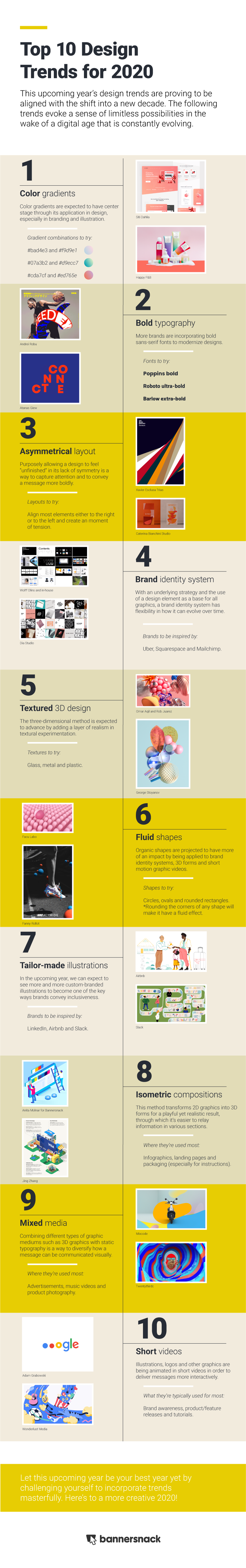
Here is the list of the top 10:
1. Color gradients
Gradients have been making a resurgence in the last few years, but keep an eye particularly on subtle gradients and pastel hues.
2. Bold typography
Typography is taking a turn for the bigger.
Thin weight fonts have set the precedent (particularly in the tech industries), but now it seems we are seeing a comeback of bold, heavy, and black weights to set designs apart.
Bold typography works especially great with communicating short, concise messages of 4-10 words because they grab the eye.
3. Asymmetrical Layout
A page with an asymmetrical layout can automatically give off a more engaging and captivating feel to the user, by being unexpected.
With a standard symmetrical layout the user generally knows what's coming next, where asymmetry lends itself to curiosity.
4. Brand identity system
A brand identity system is similar to brand standards but lends itself to more play and expansion by basing itself on a basic strategy and often one or a few basic design elements.
This leaves room for maximum flexibility on how the brand is conveyed over time.
5. Textured 3D design
Textured 3D is what it sounds like. A multi-dimensional technique that creates the illusion of actually knowing what something feels when touched.
The use of layered textured 3D renders ignites a feeling of curiosity, wonder, and surrealism and can make a design feel larger than life.
6. Fluid shapes
Next, experts are projecting a rise in organic or fluid shapes that are circular in both web design and video design.
Organic or rounded shapes are perceived as friendlier and more approachable due to the lack of hard lines.
7. Tailor-made illustrations
Custom illustration have been on the rise through the last few years and we expect to see them become even more commonplace in 2020.
Why? Well, custom illustration is a powerful way to convey the unique tone of your brand and also ensure that your imagery is not used by your competitors, as can be the case with stock photography or illustration.
8. Isometric compositions
This is a specific style of illustration that we’ve also seen rise over the last decade (think HBO's Silicon Valley intro).
This style has become extremely popular among tech companies as it allows for fun and imaginative ways to visually story tell.
9. Mixed media
This style combines different assets in unusual combinations to broaden how a message can be communicated visually.
This is not unlike combining virtual reality and real-life scenes, which we can also expect to continue to rise in 2020
10. Short videos
We’re seeing this especially with animated shorts that can help give directions or quickly rely a message to a user in a fun and captivating way.
One of the biggest takeaways I notice from this list is that it seems to take some of the biggest trends that found their rise over the last decade.
Will 2020 be Frankenstein of all the best parts of the last 10 years?
We’ll have to wait and see, but until then enjoy this infographic of "10 Emerging Design Trends to Look Out for in 2020" and check out their extended list for even more design projections.

Free: Assessment